
做博客,論壇等一些用戶發表文章之類的網站的時候肯定會用到HTML編輯器,我最近那個小論壇找了幾款可視化編輯器都不錯,就是覺得文件還是有點大了基本都是300kb左右。
以下只說對于PHP環境的編輯器操作!
1.百度編輯器
是由百度web前端研發部開發所見即所得富文本web編輯器,具有輕量,可定制,注重用戶體驗等特點,開源基于MIT協議,允許自由使用和修改代碼。
百度編輯器使用很簡單,首先在官網下載自己需要的版本百度編輯器有版和開發版。
版本可以試大家選擇自己需要的功能,不會添加無用的功能達到精簡代碼(但是現在貌似根本下載不了)
開發版分PHP、JSP、.NET、ASP版本和完整源碼,選擇自己需要的下載就行了。
把下載后得到的壓縮包打開里面有一個index.html的DEMO演示。
自定義配置編輯器:
創建一個新的html文件,拿到 .all.min.js和..js 文件,引入這兩個,然后實例化編輯器
<script type="text/javascript" src="ueditor.config.js"></script>
<script type="text/javascript" src="ueditor.all.min.js"> </script>
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
然后再需要編輯器的地方添加一段
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
```注意,這里的type必須是text/plain 否則無效 id必須和實例化的id相同
添加完成后,你會發現編輯器界面有很多按鈕,如果自己只想用自己需要的話,打開ueditor.config.js 文件進行修改配置
ctrl+f找到 toolbars 后面有很多按鈕名稱,保留需要的刪除不用的即可。
百度編輯器提供了很多的方法,官網上面有很多二次開發的,demo里面有一些獲取的方法。
2.kindeditor編輯器

KindEditor 是一套開源的在線HTML編輯器,主要用于讓用戶在網站上獲得所見即所得編輯效果,開發人員可以用 KindEditor 把傳統的多行文本輸入框(textarea)替換為可視化的富文本輸入框。 KindEditor 使用 JavaScript 編寫,可以無縫地與 Java、.NET、PHP、ASP 等程序集成,比較適合在 CMS、商城、論壇、博客、Wiki、電子郵件等互聯網應用上使用。
進入KindEditor下載編輯器http://kindeditor.net 這款編輯器打開之后有多個版本,這里選擇PHP版本,刪除JSP、ASP.NET、ASP即可。
kindeditor的demo文件在php文件夾中的demo.php 打開后已經是一個處于表單提交的文件了。
default.css 是默認樣式文件
prettify.css 是代碼高亮樣式文件
prettify.js 是代碼高亮核心js
kindeditor.js 是編輯器核心js
配置自定義編輯器:
其實demo.php已經提供了一個完整的編輯器提交文件,我這里就無需詳細講解移植了。
選擇自己需要的按鈕刪除不需要的按鈕同樣的找到 kindeditor.js,ctrl+f搜索?items 在后面的地方刪除不需要的按鈕名稱,保留需要的按鈕名稱即可?
items : ['', '|', 'undo', 'redo', '|', '', 'print', '', 'code', 'cut', 'copy', 'paste','', '', '|', '', '', '','', '', '', '', '', '','', '', '', '', '|', '', '/','', '', '', '|', '', '', 'bold','', '', '', '', '', '|', 'image', '','flash', 'media', '', 'table', 'hr', '', '', '', '', 'link', '', '|', 'about'],
```
這兩款編輯器我覺得都不錯,功能都很強大,唯一我就覺得文件有點大了,所以我又找到一款特別小的編輯器 。
編輯器
編輯器不依賴其他js框架,而且js文件只有8kb好用的html在線編輯器,很好的讓用戶快速加載,但是聽這8kb就一定知道功能很少咯..
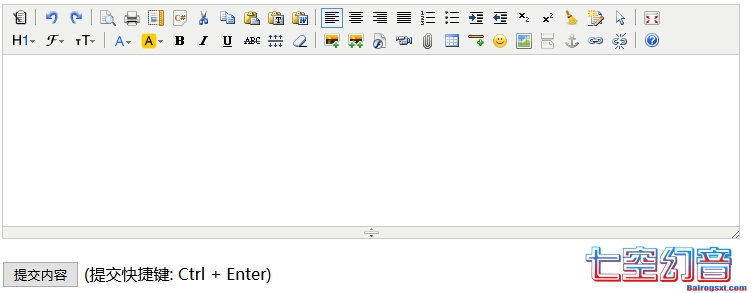
下載地址在最下面,打開壓縮包里面的index.html文件即可看到此編輯器……
樣式第一眼看到是不好看,功能但是能實現。8kb的js文件你還想要啥好的編輯器?基本的功能都能實現好用的html在線編輯器,圖片是用js的對話框進行輸入圖片地址。
下載地址:【七空幻音】編輯器