
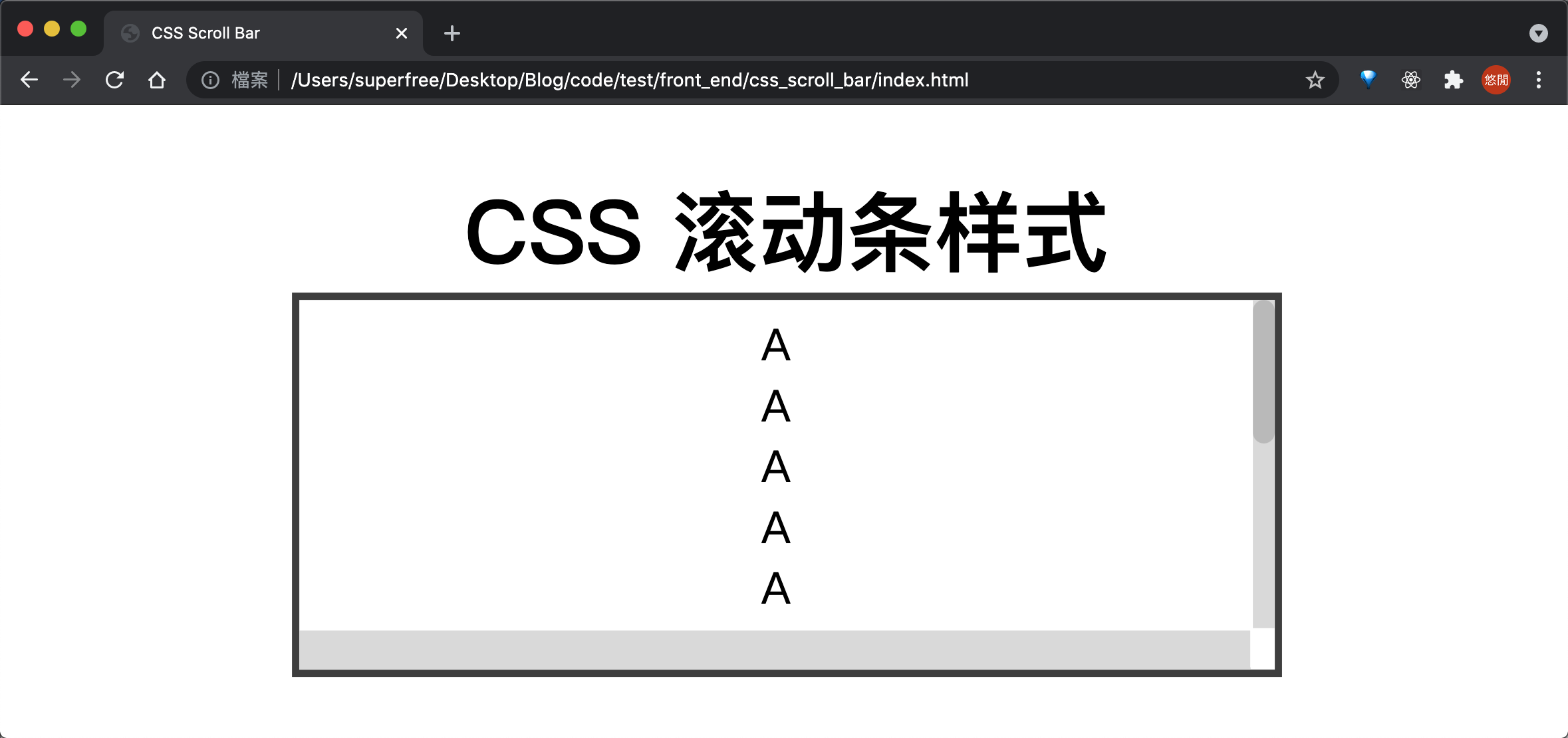
設(shè)置滾動(dòng)條顏色
css設(shè)置滾動(dòng)條顏色,方便查看滾動(dòng)條,讓滾動(dòng)條顯示的更明顯
css設(shè)置滾動(dòng)條透明和自定義

css設(shè)置滾動(dòng)條透明和自定義css設(shè)置滾動(dòng)條透明自定義滾動(dòng)條高度和顏色css設(shè)置滾動(dòng)條透明::-- { : 0; width: 0; color: ;}自定義滾動(dòng)條高度和顏色/*定義滾動(dòng)條樣式(高寬及背景)*/::-- {width: 6px; /* 滾動(dòng)條寬度css 中設(shè)置滾動(dòng)條顏色, ...

html 設(shè)置滾動(dòng)條顏色,CSS設(shè)置滾動(dòng)條顏色步驟

本文向大家描述一下如何使用CSS設(shè)置滾動(dòng)條顏色,如果你在瀏覽網(wǎng)頁的時(shí)候看到網(wǎng)頁滾動(dòng)條顏色不是系統(tǒng)默認(rèn)的樣式,而是漂亮的紅色或其它顏色樣式,那么這就是使用CSS代碼設(shè)置的效果。CSS設(shè)置滾動(dòng)條顏色我們?cè)跒g覽網(wǎng)頁的時(shí)候有時(shí)可以看到網(wǎng)頁滾動(dòng)條顏色不是系統(tǒng)默認(rèn)的樣式,而是漂亮的紅色或其它顏色樣式,其實(shí)這就是在網(wǎng)頁代碼之間加入代碼來實(shí)現(xiàn)的,具體是哪些代碼呢?頁面滾動(dòng)條代碼及其解釋如下:-3...

html 改變滾動(dòng)條顏色無效,設(shè)置滾動(dòng)條顏色,我們?cè)跒g覽網(wǎng)頁的時(shí)候有時(shí)可 - ...
CSS設(shè)置滾動(dòng)條顏色我們?cè)跒g覽網(wǎng)頁的時(shí)候有時(shí)可以看到網(wǎng)頁滾動(dòng)條顏色不是系統(tǒng)默認(rèn)的樣式,而是漂亮的紅色或其它顏色樣式css 中設(shè)置滾動(dòng)條顏色,其實(shí)這就是在網(wǎng)頁代碼之間加入代碼來實(shí)現(xiàn)的,這就是CSS設(shè)置滾動(dòng)條顏色的作用。頁面滾動(dòng)條代碼及其解釋如下:-3d-light-color 設(shè)置或檢索滾動(dòng)條亮邊框顏色--color 設(shè)置或檢索滾動(dòng)條3D界面的亮邊(...
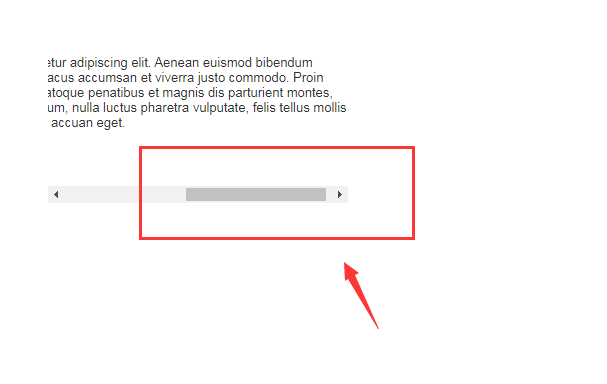
css網(wǎng)頁滾動(dòng)條樣式設(shè)置--css樣式
css樣式詳細(xì)介紹,網(wǎng)頁滾動(dòng)條樣式設(shè)置各條語句含義如下:-Face-color:滾動(dòng)條頁面顏色設(shè)定;--Color:滾動(dòng)條斜面和左面顏色設(shè)定;--Color:滾動(dòng)條下斜面和右面顏色設(shè)定;--Color:滾動(dòng)條上邊和左邊的邊沿顏色設(shè)定;-Arrow-Color: