
寫在開始前:如有不準確的地方希望大家提出,文章可以改知識不能錯。
創建一個項目
這里以node項目為例
npm init 根據提示填寫相關信息
安裝
npm install eslint --save也可以全局安裝
npm install eslint -g初始化 文件
eslint --init
執行命令后會出現如下提示
image.png
about your style:根據提示選擇相應的規則設置
Use a style guide:選擇一個已經寫好的規則配置
your file(s):根據源碼文件內容生成規則配置
懶得去寫可以選擇第二項。
配置相關 見官網,
命令執行成功后會在項目根目錄下生成一個..js文件強檢器具種別代碼目錄強檢器具種別代碼目錄,使用linux ,mac系統同學注意設置隱藏文件顯示。檢查規則調整需要在..js文件中修改相應的配置項目。
相關配置安裝插件
插件安裝器中搜索‘’并安裝

image.png
安裝成功后重啟
配置
打開配置頁面
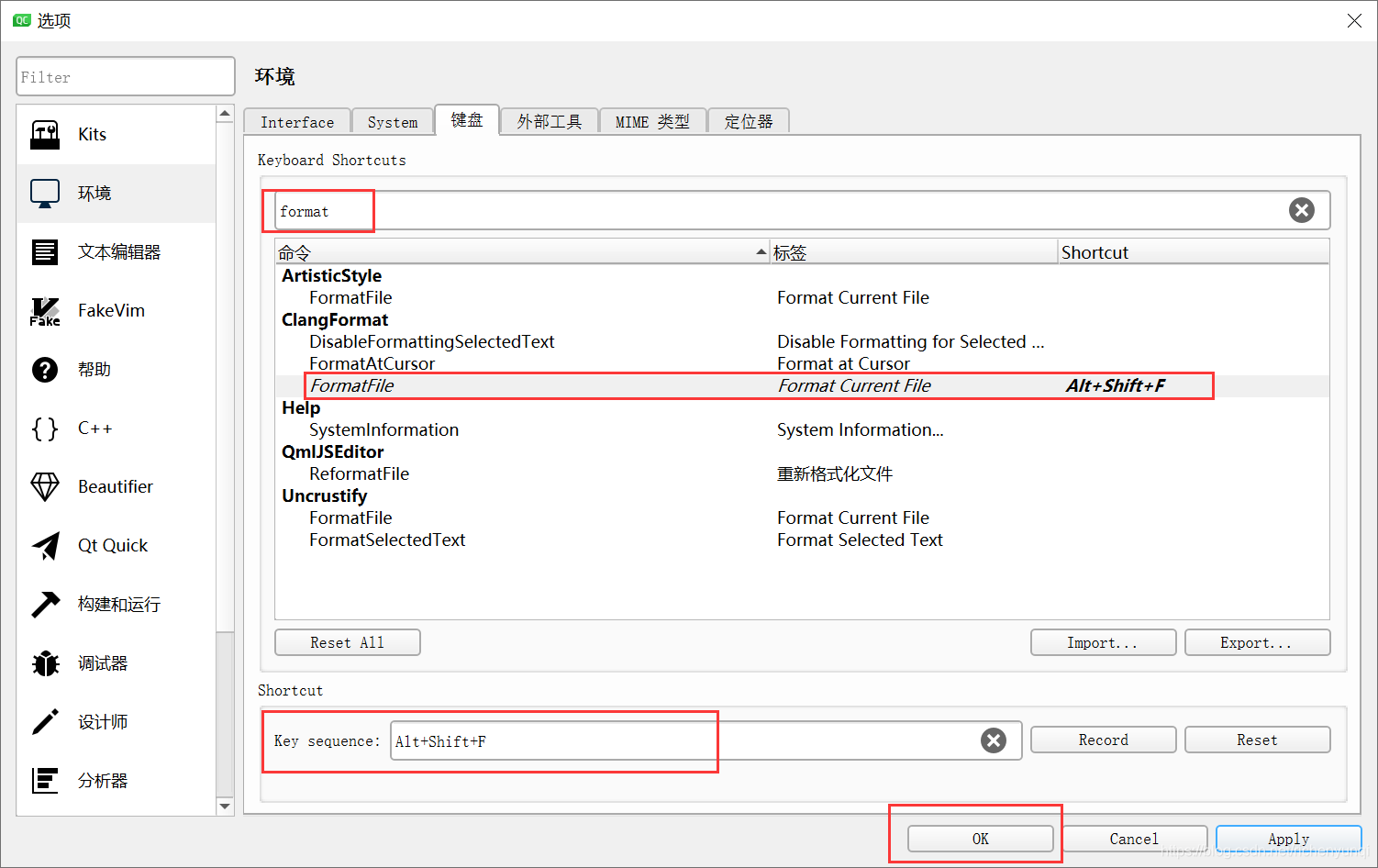
image.png
添加如下配置
//為了符合eslint的兩個空格間隔原則
"editor.tabSize": 2,
//使用eslint規則重新格式化代碼

"eslint.autoFixOnSave": true,
//關閉自動文件自動存儲
"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"jsx",
"vue",
{
"language": "html",

"autoFix": true
}
],以下為整個配置文件截圖
image.png
此時 與 相關配置已經結束
測試
創建index.js文件
并寫入內容
function hello () {

console.log('Hello Eslint');
}
hello()會自動進行代碼質量檢查如下圖
image.png
通常情況下需要根據錯誤提示手動對代碼進行相應的更改然后保存文件。因為在設置中配置了.": true,此時直接保存文件會根據項目..js文件中的相關配置對代碼進行重新格式化,但是自動格式化只能完成代碼格式修改,對變量或方法定義單未使用這樣的規則不會進行調整。
寫在最后
配合 進行代碼質量檢查屬于非強制性檢查既不符合規則的代碼在編譯時不會出錯只是Ide級的錯誤提示,如果想做強制質量檢查可以在編譯腳本中加入相關配置。
5人點贊