
CSS盒子模型
注意:
布局順序:從外往內(nèi),從上往下
每一個盒子的樣式:
寬高輔助的背景顏色盒子模型的部分: 、、其他樣式:color、font-、text-、… 1. 盒子模型的介紹
1)盒子的概念
頁面中的每一個標簽,都可看做是一個“盒子”,通過盒子的視角更方便的進行布局瀏覽器在染(顯示)網(wǎng)頁時,會將網(wǎng)頁中的元素看做是一個個的矩形區(qū)域,我們也形象的稱之為 盒子
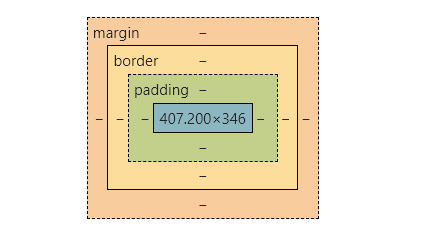
2)盒子模型
CSS 中規(guī)定每個盒子分別由:內(nèi)容區(qū)域 () 、內(nèi)邊距區(qū)域() 、邊框區(qū)域() 、外
邊距區(qū)域()構成,這就是盒子模型
3)記憶:可以聯(lián)想現(xiàn)實中的包裝盒
盒子的尺寸=width / + 邊框線的尺寸*2 + 內(nèi)邊距的尺寸 *2
2. 內(nèi)容區(qū)域的寬度和高度
作用:利用 width 和 性默認設置是盒子 內(nèi)容區(qū)域的大小

屬性:width /
常見取值:數(shù)字+px
3. 邊框
屬性名:
屬性值:單個取值的連寫,取值之間以空格隔開如: : 10px solid red(不分先后順序)
快捷鍵: bd + tab
注:solid ----- 實線
? ----- 虛線
? ----- 點線
3.1 單方向設置
場景:只給盒子的某個方向單獨設置邊框
屬性名: - 方位名詞
屬性值:連寫的取值

eg:左邊帶線—> -left: 5px solid #000;
3.2 單個屬性(了解)
作用:給設置邊框粗細、邊框樣式、邊框顏色效果
單個屬性:
4. 內(nèi)邊距
屬性名:
屬性值:數(shù)字+px
注意:
屬性可以當復合屬性使用,表示單獨設置某個方向的內(nèi)邊距 最多取4個值 :上 右 下 左( : 10px 20px 40px 60px;)三值:上 左右 下( : 10px 40px 60px;)倆值:上下 左右 ( : 10px 20px ;)多值寫法,永遠是從上開始順時針轉(zhuǎn)一圈,如果數(shù)不夠,則看對面
?
補充:CSS3盒模型(自動內(nèi)減)
需求:盒子尺寸300*300,背景粉色,邊框1px實線黑色,上下左右20px的內(nèi)邊距,如何完成?
? 給盒子設置或時,盒子會被撐大,如果不想盒子被撐大?

解決方法 1:手動內(nèi)減
? 操作:自己計算多余大小,手動在內(nèi)容中減去
? 缺點:項目中計算量太大,很麻煩
解決方法2:自動內(nèi)減----》內(nèi)減模式
? 操作:給盒子設置屬性 box-:-box;即可
? 優(yōu)點:瀏覽器會自動計算多余大小,自動在內(nèi)容中減去
5. 外邊距
屬性名:
屬性值:數(shù)字+px
注意:
屬性可以當復合屬性使用將邊框設置圓角的css屬性名是,表示單獨設置某個方向的內(nèi)邊距 最多取4個值 :上 右 下 左( : 10px 20px 40px 60px;)三值:上 左右 下( : 10px 40px 60px;)倆值:上下 左右 ( : 10px 20px ;)多值寫法,永遠是從上開始順時針轉(zhuǎn)一圈,如果數(shù)不夠,則看對面 6. 清除默認內(nèi)外邊距
場景:瀏覽器會默認給部分標簽設置默認的和將邊框設置圓角的css屬性名是,但一般在項目開始前需要先清除這些標簽默認的和,后續(xù)自己設置
比如: body標簽默認有: 8px
比如:p標簽默認有上下的

比如: ul標簽默認由上下的和-left
…
解決方法:
7. 疑難雜癥 7.1 版心居中
版心:網(wǎng)頁的有效內(nèi)容
如何實現(xiàn):
margin:0 auto;
7.2 外邊距折疊現(xiàn)象 7.2.1 合并現(xiàn)象
場景:垂直布局的塊級元素,上下的會合并
結果:最終兩者距離為的最大值
解決方法:避免就好。只給其中一個盒子設置即可
7.2.2 塌陷現(xiàn)象

場景:互相嵌套的塊級元素,子元素的 -top 會作用在父元素上
結果:導致父元素一起往下移動
解決方法:
給父元素設置-top 或者 -top (分隔父子元素的-top)
給父元素設置: (常用)
轉(zhuǎn)換成行內(nèi)塊元素
設置浮動
7.3 行內(nèi)元素的垂直內(nèi)外邊距
行內(nèi)元素 內(nèi)外邊距
如果想要通過或改變行內(nèi)標簽的垂直位置,無法生效行內(nèi)標簽的-top和 不生效
行內(nèi)標簽的-top或 不生效
解決方法:加行高即可改變
line-height: 100px;