
在交互設(shè)計(jì)的過程中,發(fā)現(xiàn)關(guān)于彈窗的應(yīng)用,大家不是很明確,應(yīng)用起來大部分是看美觀:這個(gè)操作太多了,用彈層吧;這個(gè)操作只有一個(gè)按鈕,用對話框吧;這個(gè)提示不重要,用toast吧...
sheet、Modal、Toast都是什么呢?我們實(shí)際的應(yīng)用場景是什么樣的呢?
首先,我們來明確一個(gè)概念,什么是模態(tài)對話框?什么是非模態(tài)對話框?
模態(tài)對話框&非模態(tài)對話框
區(qū)別是模態(tài)還是非模態(tài)的對話框,通過用戶是否需要對對話框的內(nèi)容必須進(jìn)行響應(yīng)。
用戶想要對對話框以內(nèi)的應(yīng)用程序進(jìn)行操作時(shí),必須首先對該對話框做出響應(yīng)的是模態(tài)對話框。
模態(tài)對話框嘗嘗伴隨著半透明遮罩層,用來突出模態(tài)框內(nèi)的內(nèi)容
了解了模態(tài)對話框的概念,接下來我們來了解一下 sheet、Modal、Toast和浮出層

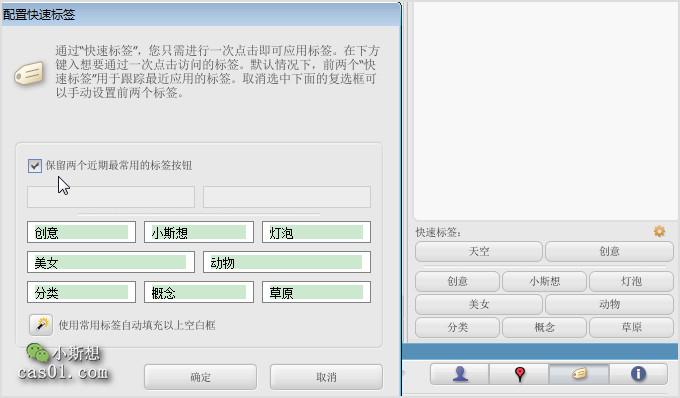
動(dòng)作面板( sheet)
動(dòng)作面板指的是底部彈出的彈窗,提供當(dāng)前場景兩個(gè)以上的操作動(dòng)作。支持加標(biāo)題和描述,這些內(nèi)容的樣式基本上是固定的,不支持靈活的修改。
圖一(操作較少)
圖二(操作較多)
在動(dòng)作面板的應(yīng)用時(shí),需要注意:
1、要有明顯的退出/取消按鈕

2、對于破壞性的操作,高亮展示(刪除/清空這類的操作)
3、上圖展示了兩種類型的動(dòng)作面板,如果操作都是縱向展示的,如圖一,內(nèi)容不放置過多,避免出現(xiàn)縱向的滾動(dòng)條,最多放置6個(gè);如果操作較多,可以采用橫向放置的方法,如圖二所示,可以橫向進(jìn)行滾動(dòng),雖然橫向允許滾動(dòng),但是操作也不宜過多
4、一般動(dòng)作面板我們采用非模態(tài)的形式,就是說,一般的動(dòng)作面板,都可以通過點(diǎn)擊蒙層部分進(jìn)行關(guān)閉,除了一些特殊的應(yīng)用場景
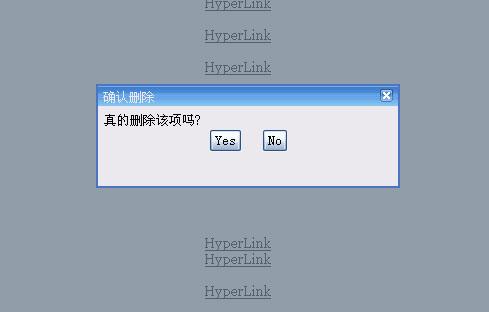
對話框(Modal)
對話框用作顯示系統(tǒng)的重要信息,并請求用戶進(jìn)行操作反饋。對話框是一種模態(tài)的形式aspnet實(shí)現(xiàn)頁面彈出層,背景變灰不能操作aspnet實(shí)現(xiàn)頁面彈出層,背景變灰不能操作,即用戶必須要對對話框上的內(nèi)容作出反饋,才能進(jìn)行其他操作。因此對話框常用在用戶進(jìn)行了敏感操作,或者當(dāng)App內(nèi)部發(fā)生了較為嚴(yán)重的狀態(tài)改變,這種操作和改變會(huì)帶來影響性比較大的行為結(jié)果,用對話框的形式讓用戶必須作出選擇。
較多應(yīng)用場景:退出、刪除、評分
圖三(必須作出響應(yīng))

在對話框的應(yīng)用中,需要注意:
1、盡可能少用,因?yàn)閷υ捒蜻@種模態(tài)的形式會(huì)打斷用戶的操作,所以只用在重要的時(shí)候
2、標(biāo)題簡明,不能超過1行;描述簡明,一般不超過2行。能夠讓用戶迅速的明白打斷我操作的彈窗在說什么,需要怎么操作才能繼續(xù)之前的操作
3、對話框的操作按鈕最多有3個(gè),如上圖所示 豎排;大部分都是1~2按鈕,如上圖所示 橫排。如果超過了3個(gè),一般采用動(dòng)作面板的形式(動(dòng)作面板也是可以做成模態(tài)形式的哦~)
4、在放置操作按鈕的時(shí)候,把希望用戶點(diǎn)擊的、用戶最可能點(diǎn)擊的按鈕放在右側(cè),把取消始終放在左側(cè)
因?yàn)閷υ捒虼蠖鄶?shù)在用戶操作某內(nèi)容的時(shí)候彈出的,除了一些誤觸的情況,大部分是希望能順利進(jìn)行到下一步的,所以把對話框的流程操作放在右側(cè),把取消(關(guān)閉彈窗)放在左側(cè);
對話框的文案表達(dá)要精確,在操作的位置,不用是/否這類詞,會(huì)讓用戶操作成本增加輕提示(Toast&HUD&)
toast是一種輕量的反饋/提示,用來提示不會(huì)打斷用戶操作的內(nèi)容,適用于頁面轉(zhuǎn)場、數(shù)據(jù)交互等場景;HUD是ios系統(tǒng)特有的一種比toast要稍微明顯一些的輕量的反饋/提示,HUD一般是除了文案還帶一個(gè)icon或者動(dòng)畫效果,也不會(huì)打斷用戶的操作;是安卓系統(tǒng)特有的一種輕量的反饋/提示,在安卓系統(tǒng)內(nèi)應(yīng)用的時(shí)候,一般展示在頁面的底部,除了有提示還能與用戶進(jìn)行簡單的交互(有一個(gè)按鈕進(jìn)行操作)

圖四(輕提示)
在輕提示的應(yīng)用中,需要注意(下文中的輕提示都用toast代替):
1、一次只顯示一個(gè)toast
2、有icon的toast字?jǐn)?shù)4~6個(gè),沒有icon的toast字?jǐn)?shù)不超過14個(gè)
3、toast默認(rèn)提示為3秒
浮出層
浮出層是一種暫時(shí)性的視圖,一般為非模態(tài)的形式,承載輕量操作或是功能的入口

圖五(浮出層)
在浮出層的應(yīng)用中,需要注意:
選項(xiàng)不要太多,尤其是豎排的形式,2~5個(gè);橫排的按照屏幕寬度顯示,顯示不下的部分用右箭頭隱藏展示。
參考文章
移動(dòng)彈窗基礎(chǔ)知識淺析——IOS彈窗體系
四種常見的App彈窗設(shè)計(jì):Toast、、 和
A