
轉(zhuǎn)發(fā)鏈接:
前言
在頭條發(fā)布文章時(shí),需要為文章配置一個(gè)封面圖片。我的常規(guī)做法就是網(wǎng)上搜一張圖片,然后利用 ,在圖片上加入文章標(biāo)題圖文轉(zhuǎn)換流程圖技巧,然后導(dǎo)出生成圖片,如下圖所示:
上圖實(shí)際就是在一張背景圖中,加入了一行文字。操作步驟簡(jiǎn)單,但是每次都需要打開修改文字,感覺麻煩、工作重復(fù)。
能不能用代碼,解決日常生活中遇到的重復(fù)性工作呢?
實(shí)現(xiàn)方案
整體思路:
文字和圖形不能直接合并,需要將文字先轉(zhuǎn)換成圖形,然后再將圖形進(jìn)行合并,大致步驟如下:
利用text-to-svg,將文字轉(zhuǎn)成SVG圖形;利用sharp,將SVG圖形與背景圖片合并;
分析實(shí)現(xiàn):
1. 將文字轉(zhuǎn)為SVG圖形
將文字轉(zhuǎn)換為SVG圖形,需要借助Node的模塊text-to-png,該模塊能夠?qū)⑽淖职凑罩付ㄗ煮w生成SVG圖形。
SVG 意為可縮放矢量圖形( ),放縮時(shí)不損失圖形質(zhì)量,SVG 是使用 XML 格式定義的圖像,如下所示:
在html頁面中嵌入了一個(gè)SVG表示三角形
展示效果:
SVG很好的充當(dāng)了中間變量的角色,言歸正傳,看下代碼如何實(shí)現(xiàn)轉(zhuǎn)換:
let?path?=?require('path');
let?TextToSVG?=?require('text-to-svg');
let?fontPath?=?path.join(__dirname,?'./fonts/msyhbd.ttf');//字體可以下載或者從本機(jī)系統(tǒng)內(nèi)copy
let?textToSVG?=?TextToSVG.loadSync(fontPath);?//?加載字體文件
let?options?=?{
????x:?0,?????????//文本開頭的水平位置(默認(rèn)值:0)
????y:?0,?????????//?文本的基線的垂直位置(默認(rèn)值:0)
????fontSize:?36,?//?字體大小
????anchor:?'top',?//?坐標(biāo)中的對(duì)象錨點(diǎn)

????//?letterSpacing:?"",??//?設(shè)置字母的間距
????attributes:?{
????????fill:?'#FFFFFF'?//?文字顏色
????}
}
let?textSVG?=?textToSVG.getSVG('【前端名獅】',?options);
console.log(textSVG);輸出結(jié)果:
2. 合并圖形
用于合并圖片的庫有很多,比如gm、jimp、、sharp等,其中sharp是基于庫來實(shí)現(xiàn)的,性能是最高的,所以我采用了sharp來合并圖形。
let?textSVG?=?Buffer.from(textSVG);
let?bgPath?=?path.join(__dirname,?'./img/bg.jpg');
let?targetPath?=?path.join(__dirname,?'../dist/bg.jpg');
sharp(bgPath).composite([{
????????input:?textSVG,
????????gravity:?'center'
????}]).toFile(targetPath);sharp庫注意事項(xiàng)
因?yàn)槭腔赾++實(shí)現(xiàn)的,所以sharp庫需要基于C++源代碼進(jìn)行編譯構(gòu)建后才能使用。node-gyp是為node編譯C++擴(kuò)展的時(shí)候使用的編譯工具,但是node-gyp依賴和VC++構(gòu)建工具來進(jìn)行編譯。所以需要先安裝 和 VC++ 環(huán)境。最簡(jiǎn)單的方式就是順序執(zhí)行下面安裝命令:
//?安裝構(gòu)建環(huán)境python、vc++
npm?install?--global?--production?windows-build-tools
//?安裝node-gyp?編譯工具
npm?install?--global?node-gyp
//?安裝sharp
npm?install?sharp官方文檔中,用sharp合并圖像時(shí),給出的api是 ,但是你會(huì)發(fā)現(xiàn),這個(gè)api并不存在。這個(gè)是因?yàn)閟harp最新版本0.23.3刪除了,用進(jìn)行了替換。
至此,我們就實(shí)現(xiàn)了一個(gè)簡(jiǎn)單的生成公眾號(hào)封面圖片的功能,讓我們看看生成效果:
總結(jié)
程序可以幫助我們干重復(fù)的事情圖文轉(zhuǎn)換流程圖技巧,提高我們的生產(chǎn)力,如果程序員寫的代碼都用于解決自己生活中遇到的問題,對(duì)程序員無疑是巨大的動(dòng)力源泉。
推薦經(jīng)典實(shí)例學(xué)習(xí)資料文章
《愛奇藝云剪輯Web端的技術(shù)實(shí)現(xiàn)》

《我再也不敢說我會(huì)寫前端 組件「實(shí)踐」》
《NodeX - 滴滴集團(tuán) Node.js 生態(tài)組件體系「實(shí)踐」》
《Node 完整指南》
《推薦18個(gè)精美插件「干貨」》
《前端開發(fā)需要了解常用7種設(shè)計(jì)模式》
《淺談瀏覽器架構(gòu)、單線程js、事件循環(huán)、消息隊(duì)列、宏任務(wù)和微任務(wù)》
《了不起的 HMR 學(xué)習(xí)指南(上)「含源碼講解」》
《了不起的 HMR 學(xué)習(xí)指南(下)「含源碼講解」》
《10個(gè)打開了我新世界大門的 (上)「實(shí)踐」》
《10個(gè)打開了我新世界大門的 (中)「實(shí)踐」》
《10個(gè)打開了我新世界大門的 (下)「實(shí)踐」》
《「圖文」 在中大型團(tuán)隊(duì)的應(yīng)用實(shí)踐》
《Deno是代碼的瀏覽器,你認(rèn)同嗎?》
《前端存儲(chǔ)除了 還有啥?》
《 多線程編程?的前世今生》
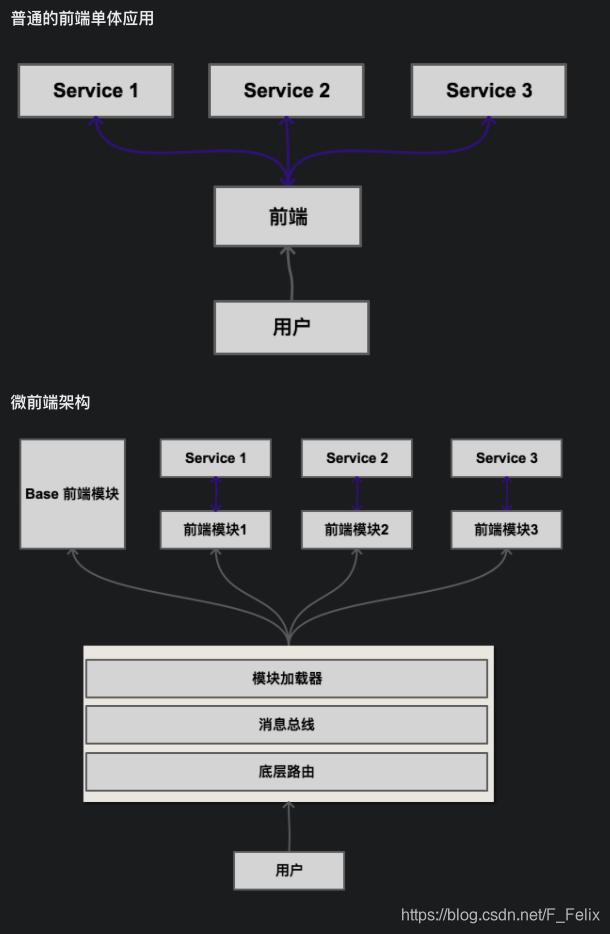
《微前端方案 (實(shí)踐及總結(jié))》
《「圖文」V8 垃圾回收原來這么簡(jiǎn)單?》
《 5模塊聯(lián)邦引發(fā)微前端的革命?》
《基于 Web 端的人臉識(shí)別身份驗(yàn)證「實(shí)踐」》
《「前端進(jìn)階」高性能渲染十萬條數(shù)據(jù)(時(shí)間分片)》
《「前端進(jìn)階」高性能渲染十萬條數(shù)據(jù)(虛擬列表)》
《圖解 實(shí)現(xiàn)原理(一):基礎(chǔ)實(shí)現(xiàn)》
《圖解 實(shí)現(xiàn)原理(二): 鏈?zhǔn)秸{(diào)用》
《圖解 實(shí)現(xiàn)原理(三): 原型方法實(shí)現(xiàn)》
《圖解 實(shí)現(xiàn)原理(四): 靜態(tài)方法實(shí)現(xiàn)》
《實(shí)踐教你從零構(gòu)建前端 Lint 工作流「干貨」》
《高性能多級(jí)多選級(jí)聯(lián)組件開發(fā)「JS篇」》
《深入淺出講解Node.js CLI 工具最佳實(shí)戰(zhàn)》
《延遲加載圖像以提高Web網(wǎng)站性能的五種方法「實(shí)踐」》
《比較 對(duì)象的四種方式「實(shí)踐」》
《使用 讓你的 Web 應(yīng)用如虎添翼(上)「干貨」》
《使用 讓你的 Web 應(yīng)用如虎添翼(中)「干貨」》
《使用 讓你的 Web 應(yīng)用如虎添翼(下)「干貨」》
《前端如何一次性處理10萬條數(shù)據(jù)「進(jìn)階篇」》
《推薦三款正則可視化工具「JS篇」》

《如何讓用戶選擇是否離開當(dāng)前頁面?「JS篇」》
《開發(fā)人員更喜歡Deno的五大原因》
《僅用18行實(shí)現(xiàn)一個(gè)倒數(shù)計(jì)時(shí)器》
《圖文細(xì)說 的運(yùn)行機(jī)制》
《一個(gè)輕量級(jí) 全文搜索庫,輕松實(shí)現(xiàn)站內(nèi)離線搜索》
《推薦Web程序員常用的15個(gè)源代碼編輯器》
《10個(gè)實(shí)用的JS技巧「值得收藏」》
《細(xì)品269個(gè)小函數(shù),讓你少加班熬夜(一)「值得收藏」》
《細(xì)品269個(gè)小函數(shù),讓你少加班熬夜(二)「值得收藏」》
《細(xì)品269個(gè)小函數(shù),讓你少加班熬夜(三)「值得收藏」》
《細(xì)品269個(gè)小函數(shù),讓你少加班熬夜(四)「值得收藏」》
《細(xì)品269個(gè)小函數(shù),讓你少加班熬夜(五)「值得收藏」》
《細(xì)品269個(gè)小函數(shù),讓你少加班熬夜(六)「值得收藏」》
《深入教你內(nèi)存泄漏如何防范》
《手把手教你7個(gè)有趣的 項(xiàng)目-上「附源碼」》
《手把手教你7個(gè)有趣的 項(xiàng)目-下「附源碼」》
《 使用 API 訪問攝像頭自拍》
《手把手教你前端代碼如何做錯(cuò)誤上報(bào)「JS篇」》
《一文讓你徹底搞懂移動(dòng)前端和Web 前端區(qū)別在哪里》
《63個(gè) 正則大禮包「值得收藏」》
《提高你的 技能10 個(gè)問答題》
《圖表庫的5個(gè)首選》
《一文徹底搞懂 中.與.seal的用法》
《可視化的 JS:動(dòng)態(tài)圖演示 - 事件循環(huán) Event Loop的過程》
《教你如何用動(dòng)態(tài)規(guī)劃和貪心算法實(shí)現(xiàn)前端瀑布流布局「實(shí)踐」》
《可視化的 js:動(dòng)態(tài)圖演示 & Async/Await 的過程》
《原生JS封裝拖動(dòng)驗(yàn)證滑塊你會(huì)嗎?「實(shí)踐」》
《如何實(shí)現(xiàn)高性能的在線 PDF 預(yù)覽》
《細(xì)說使用字體庫加密數(shù)據(jù)-仿58同城》
《Node.js要完了嗎?》
《Pug 3.0.0正式發(fā)布,不再支持 Node.js 6/8》
《純JS手寫輪播圖(代碼邏輯清晰,通俗易懂)》
《 20 年 中文版之創(chuàng)立標(biāo)準(zhǔn)》
《值得收藏的前端常用60余種工具方法「JS篇」》
《箭頭函數(shù)和常規(guī)函數(shù)之間的 5 個(gè)區(qū)別》

《通過發(fā)布/訂閱的設(shè)計(jì)模式搞懂 Node.js 核心模塊 》
《「前端篇」不再為正則煩惱》
《「速圍」Node.js V14.3.0 發(fā)布支持頂級(jí) Await 和 REPL 增強(qiáng)功能》
《深入細(xì)品瀏覽器原理「流程圖」》
《 已進(jìn)入第三個(gè)時(shí)代,未來將何去何從?》
《前端上傳前預(yù)覽文件 image、text、json、video、audio「實(shí)踐」》
《深入細(xì)品 和瀏覽器渲染、幀動(dòng)畫、空閑回調(diào)的關(guān)系》
《推薦13個(gè)有用的數(shù)組技巧「值得收藏」》
《前端必備基礎(chǔ)知識(shí):. 詳解》
《不要再依賴了》
《犀牛書作者:最該忘記的特性》
《36個(gè)工作中常用的函數(shù)片段「值得收藏」》
《Node + H5 實(shí)現(xiàn)大文件分片上傳、斷點(diǎn)續(xù)傳》
《一文了解文件上傳全過程(1.8w字深度解析)「前端進(jìn)階必備」》
《【實(shí)踐總結(jié)】關(guān)于小程序掙脫枷鎖實(shí)現(xiàn)批量上傳》
《手把手教你前端的各種文件上傳攻略和大文件斷點(diǎn)續(xù)傳》
《字節(jié)跳動(dòng)面試官:請(qǐng)你實(shí)現(xiàn)一個(gè)大文件上傳和斷點(diǎn)續(xù)傳》
《談?wù)勄岸岁P(guān)于文件上傳下載那些事【實(shí)踐】》
《手把手教你如何編寫一個(gè)前端圖片壓縮、方向糾正、預(yù)覽、上傳插件》
《最全的 模塊化方案和工具》
《「前端進(jìn)階」JS中的內(nèi)存管理》
《正則深入以及10個(gè)非常有意思的正則實(shí)戰(zhàn)》
《前端面試者經(jīng)常忽視的一道 面試題》
《一行JS代碼實(shí)現(xiàn)一個(gè)簡(jiǎn)單的模板字符串替換「實(shí)踐」》
《JS代碼是如何被壓縮的「前端高級(jí)進(jìn)階」》
《前端開發(fā)規(guī)范:命名規(guī)范、html規(guī)范、css規(guī)范、js規(guī)范》
《【規(guī)范篇】前端團(tuán)隊(duì)代碼規(guī)范最佳實(shí)踐》
《100個(gè)原生代碼片段知識(shí)點(diǎn)詳細(xì)匯總【實(shí)踐】》
《關(guān)于前端174道 知識(shí)點(diǎn)匯總(一)》
《關(guān)于前端174道 知識(shí)點(diǎn)匯總(二)》
《關(guān)于前端174道 知識(shí)點(diǎn)匯總(三)》
《幾個(gè)非常有意思的知識(shí)點(diǎn)總結(jié)【實(shí)踐】》
《都2020年了,你還不會(huì) 裝飾器?》
《實(shí)現(xiàn)圖片合成下載》
《70個(gè)知識(shí)點(diǎn)詳細(xì)總結(jié)(上)【實(shí)踐】》

《70個(gè)知識(shí)點(diǎn)詳細(xì)總結(jié)(下)【實(shí)踐】》
《開源了一個(gè) 版敏感詞過濾庫》
《送你 43 道 面試題》
《3個(gè)很棒的小眾庫,你值得擁有》
《手把手教你深入鞏固知識(shí)體系【思維導(dǎo)圖】》
《推薦7個(gè)很棒的產(chǎn)品步驟引導(dǎo)庫》
《Echa哥教你徹底弄懂 執(zhí)行機(jī)制》
《一個(gè)合格的中級(jí)前端工程師需要掌握的 28 個(gè) 技巧》
《深入解析高頻項(xiàng)目中運(yùn)用到的知識(shí)點(diǎn)匯總【JS篇】》
《 工具函數(shù)大全【新】》
《從中看設(shè)計(jì)模式(總結(jié))》
《身份證號(hào)碼的正則表達(dá)式及驗(yàn)證詳解(,Regex)》
《瀏覽器中實(shí)現(xiàn)計(jì)時(shí)器的4種創(chuàng)新方式》
《Three.js 動(dòng)效方案》
《手把手教你常用的59個(gè)JS類方法》
《127個(gè)常用的JS代碼片段,每段代碼花30秒就能看懂-【上】》
《深入淺出講解 js 深拷貝 vs 淺拷貝》
《手把手教你JS開發(fā)H5游戲【消滅星星】》
《深入淺出講解JS中this/apply/call/bind巧妙用法【實(shí)踐】》
《手把手教你全方位解讀JS中this真正含義【實(shí)踐】》
《書到用時(shí)方恨少,一大波JS開發(fā)工具函數(shù)來了》
《干貨滿滿!如何優(yōu)雅簡(jiǎn)潔地實(shí)現(xiàn)時(shí)鐘翻牌器(支持JS/Vue/React)》
《手把手教你JS 異步編程六種方案【實(shí)踐】》
《讓你減少加班的15條高效JS技巧知識(shí)點(diǎn)匯總【實(shí)踐】》
《手把手教你JS開發(fā)H5游戲【黃金礦工】》
《手把手教你JS實(shí)現(xiàn)監(jiān)控瀏覽器上下左右滾動(dòng)》
《JS 經(jīng)典實(shí)例知識(shí)點(diǎn)整理匯總【實(shí)踐】》
《2.6萬字JS干貨分享,帶你領(lǐng)略前端魅力【基礎(chǔ)篇】》
《2.6萬字JS干貨分享,帶你領(lǐng)略前端魅力【實(shí)踐篇】》
《簡(jiǎn)單幾步讓你的 JS 寫得更漂亮》
《恭喜你獲得治療JS this的詳細(xì)藥方》
《談?wù)勄岸岁P(guān)于文件上傳下載那些事【實(shí)踐】》
《面試中教你繞過關(guān)于 作用域的 5 個(gè)坑》
《插件(常用的插件庫)》
《【JS】如何防止重復(fù)發(fā)送ajax請(qǐng)求》
《+實(shí)現(xiàn)自定義畫板》
《 在 JS 中的應(yīng)用「前端篇」》