
作者簡(jiǎn)介:張乾澤,聲網(wǎng) Agora Web 研發(fā)工程師
對(duì)于在線教育、醫(yī)療、視頻會(huì)議等場(chǎng)景來(lái)講,開(kāi)發(fā)面向 、Mac 的跨平臺(tái)客戶端是必不可少的一步。在過(guò)去,每個(gè)操作系統(tǒng)的應(yīng)用需用特定的編程語(yǔ)言編寫,每個(gè)客戶端都需要單獨(dú)開(kāi)發(fā)。而現(xiàn)在我們可以利用多種工具、框架進(jìn)行跨平臺(tái)開(kāi)發(fā)。 就是其中最熱門的一個(gè)。
的前身是Atom Shell,是基于Node.js 和 開(kāi)源項(xiàng)目。它讓前端開(kāi)發(fā)者也可以使用 ,HTML 和 CSS 構(gòu)建跨平臺(tái)的桌面應(yīng)用程序。
兼容 Mac、 和 Linux。利用它構(gòu)建的應(yīng)用可在這三個(gè)操作系統(tǒng)上面運(yùn)行。我們?cè)诤芏嘀?xiàng)目中都能看到它的身影,比如 Slack、Cocos 、 Code 等 500 多個(gè)項(xiàng)目。
本文將為大家分析利用 做視頻會(huì)議應(yīng)用的幾種實(shí)現(xiàn)思路及其優(yōu)缺點(diǎn),同時(shí)結(jié)合 demo 實(shí)例,分享如何基于 與聲網(wǎng) Agora Web SDK 開(kāi)發(fā)一個(gè)視頻會(huì)議應(yīng)用。
實(shí)現(xiàn)視頻會(huì)議的幾種思路
如何利用 實(shí)現(xiàn)一個(gè)視頻會(huì)議應(yīng)用?這主要取決于使用什么技術(shù)來(lái)實(shí)現(xiàn)作為業(yè)務(wù)核心的 RTC 部分。
第一種思路是使用 C++ SDK 來(lái)實(shí)現(xiàn)。我們可以通過(guò) 插件 node-gyp 將 C++ 的庫(kù)編譯成 可以直接使用的文件,界面部分則通過(guò) Web 來(lái)實(shí)現(xiàn)基于webrtc的視頻會(huì)議系統(tǒng)的設(shè)計(jì)與實(shí)現(xiàn),最后 RTC 業(yè)務(wù)部分則使用編譯的插件直接調(diào)用 C++ 接口。
這種方式的優(yōu)點(diǎn)是直接調(diào)用 C++ 接口,在性能和穩(wěn)定性上有一定優(yōu)勢(shì)。但是,缺點(diǎn)是 模塊與 Web 模塊的交互會(huì)相對(duì)復(fù)雜。
盡管 可以直接調(diào)用 C++ 的接口,但若 C++ 要通過(guò)回調(diào)向 Node 部分傳遞數(shù)據(jù),則需要確保數(shù)據(jù)傳輸?shù)? 所在的線程上, 才可以收到回調(diào)。又比如,若 C++ SDK 使用了具有平臺(tái)差異的動(dòng)態(tài)庫(kù)依賴,則在使用 node-gyp 編譯的過(guò)程中必須在不同平臺(tái)上編譯不同的版本才可以在 中正常使用。
第二種思路是使用 ,即界面部分和 RTC 業(yè)務(wù)部分都通過(guò) Web 來(lái)實(shí)現(xiàn)。
這種方法的優(yōu)點(diǎn)是集成和調(diào)試十分簡(jiǎn)單,大部分工作可以在瀏覽器中完成后直接近乎無(wú)縫移植到 。
不過(guò),由于 缺少服務(wù)端設(shè)計(jì)和部署方案,我們首先還需要將 與 Janus 等開(kāi)源項(xiàng)目結(jié)合,解決服務(wù)器的部署、NAT 穿透等問(wèn)題,實(shí)現(xiàn) RTC 部分,這也是這種實(shí)現(xiàn)方法的難點(diǎn)。但如果通過(guò) Agora Web SDK 來(lái)實(shí)現(xiàn) RTC 部分,則不需要擔(dān)心以上問(wèn)題,也是目前最快速簡(jiǎn)便的實(shí)現(xiàn)方法。

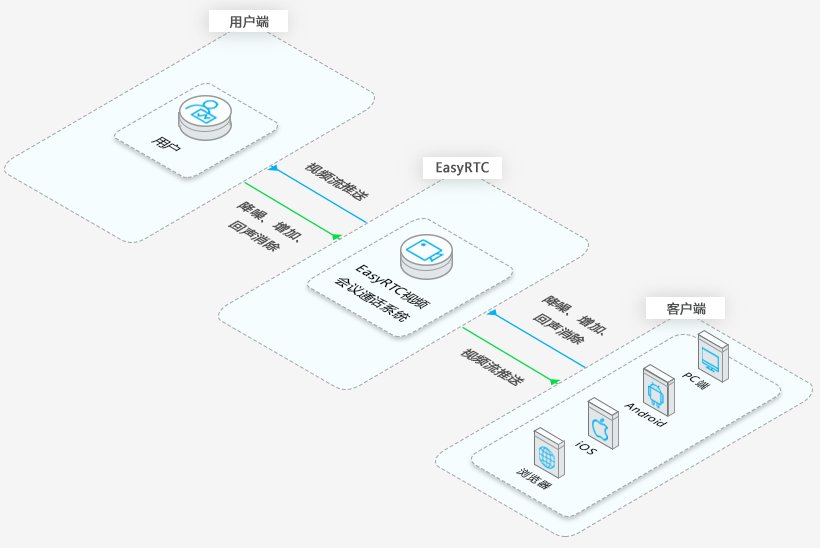
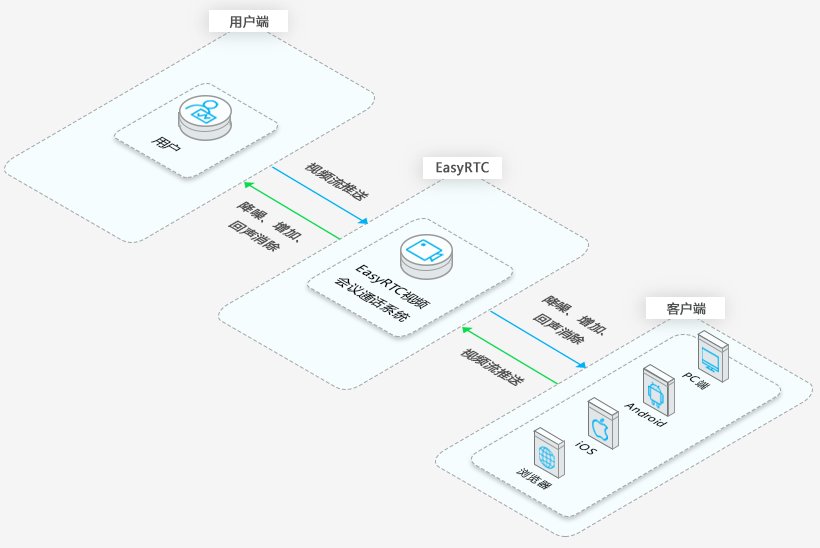
通過(guò)與 技術(shù)結(jié)合,Agora Web SDK 實(shí)現(xiàn)了網(wǎng)頁(yè)端多方音視頻通訊,可以快速實(shí)現(xiàn) RTC 部分的開(kāi)發(fā)。 用戶的音視頻數(shù)據(jù)經(jīng)由 Agora.io 的 SD-RTN 實(shí)時(shí)云傳輸,可以最大程度上保證公網(wǎng)的傳輸質(zhì)量,結(jié)合 自有的丟包/丟幀重傳,以及帶寬預(yù)測(cè),動(dòng)態(tài)碼率調(diào)整等策略,可以達(dá)到非常良好的多方通話用戶體驗(yàn)。
針對(duì)這方面的集成,我們也已經(jīng)在 上提供了一個(gè)開(kāi)源的 demo 項(xiàng)目。我們下面來(lái)簡(jiǎn)要梳理一下 demo 中如何實(shí)現(xiàn)核心音視頻通話功能。
基于 Agora Web SDK 實(shí)現(xiàn)音視頻通話
我們需要在 環(huán)境中創(chuàng)建一個(gè)名為 web-app 的目錄,在里面創(chuàng)建基本的 Web 部分內(nèi)容并快速實(shí)現(xiàn)一個(gè)視頻通話通能。
創(chuàng)建 實(shí)例并加入頻道:
let client = AgoraRTC.CreateClient({mode:"interop"})
初始化 appid 并加入頻道:
client.init(options.key, () => {
console.log("AgoraRTC client initialized")
client.join(options.key, options.channel, options.uid, (uid) => {
console.log("User " + uid + " join channel successfully")

console.log(new Date().toLocaleTimeString())
// create localstream
resolve(uid)
})
})
創(chuàng)建本地流并推送:
let stream = AgoraRTC.creatStream(merge(defaultConfig.config))
localStream.init(() =>{

client.publish(localStream, err => {
console.log("Publish local stream error: " + err);
localStream.play("element_id")
})
},
在完成上面的步驟后基于webrtc的視頻會(huì)議系統(tǒng)的設(shè)計(jì)與實(shí)現(xiàn),你應(yīng)該就能看到自己的視頻畫面了,下一步我們要讓這部分代碼在 的 App 容器中跑起來(lái)。
創(chuàng)建 實(shí)例并讀取 web-app 目錄中的內(nèi)容:
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
let mainwindow

function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, './web-app/dist/index.html'),
protocol: 'file:',
slashes: true
}))
mainWindow.webContents.openDevTools()
//Open the DevTools

//mainWindow.webContents.openDevTools()
//Emitted when the window is closed.
mainWindow.on('closed',function(){
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
完成后使用 npm start 啟動(dòng) 即可。
最后 點(diǎn)擊這里 查看 demo 源碼,同時(shí)可通過(guò)網(wǎng)站了解SDK接口。