
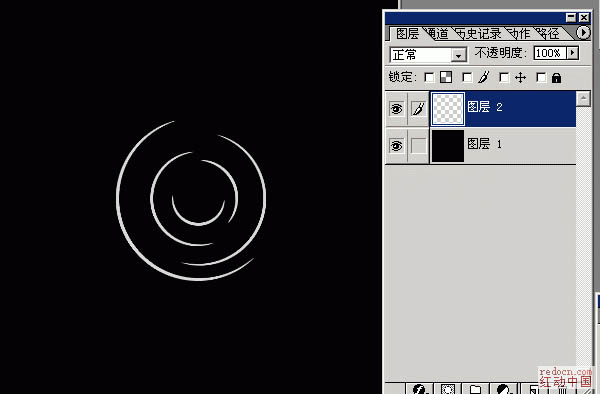
第九步:然后繼續Ctrl+F。發現這個快捷鍵用得多了,我開始喜歡上它了……好吧,看效果↓ 有沒有感覺這像啥?舞臺?

第十步:那我們就把它當舞臺用好了,發揮你的想象,自己設計下。這是我設計出來的效果。

通過這方法,可以制作出各種各樣效果的圓圈


看完不留個腳印支持一下,對得住我這么辛苦寫個教程么?
有你們的支持才有我寫教程的動力啊。
頂:0踩:0作業:Go!問答:?
效果圖:


自己嘗試濾鏡得出來的一點小經驗,大師們不要見笑。呵呵! 第一步:新建一個透明畫布,大小自己定,盡量大點吧。

第二步:用矩形選框工具畫選區,長度要到畫布邊沿噢,不然做出來的圓圈是斷開的,哈哈!然后Shift+F5填充你需要的顏色。


第三步:重復第二步吧!如果你想做出來的圓圈中間有空心,就隔開一段距離再填充。重復的次數越多,圓圈就層數越多。

第四步:使用濾鏡—扭曲—極坐標,設置“平面坐標到極坐標”


頂:0踩:0作業:Go!問答:?
第五步:潮流元素圓圈就設計完工了。不過,教程還沒完,我們繼續探討各種各樣的圓圈設計之中的規律。歷史記錄面板回退到第三步,用移動工具按住Shift把圖層拖離的離頂部遠一點,然后Ctrl+F重復使用之前使用過的濾鏡看看。

第六步:是不是圓圈就變大了些了呢!有人說ps濾鏡庫圓點怎么做,小圓圈不是還可以自由變換放大么?不過你可別忘了,PS是設計的點陣圖ps濾鏡庫圓點怎么做,放大會模糊出現鋸齒。這樣做出來的圓圈規律是:①上面的像素,通過極坐標濾鏡后在圓圈最里邊;②圖層越靠近畫步下部邊沿,做出來的圓圈越大,直到圓圈接近畫布邊緣。


第七步:圓圈設計的大了,有點呈橢圓形,原因不詳……囧~~~ 可以Ctrl+T壓扁下就OK了。

第八步:下面我們來嘗試其他圓圈效果,在畫好選區用漸變試試。

頂:0踩:0作業:Go!問答:?