
溫馨提醒:因?yàn)榭紤]到口袋動(dòng)畫對(duì)于不熟悉的使用者來(lái)說(shuō),不是那么容易上手的。但是一旦掌握了之后,能非常容易做出特別炫的效果。所以小編才想精心準(zhǔn)備系列教程,讓大家都能夠切實(shí)掌握這一技能。但是因?yàn)槭窍盗薪坛蹋湎乱黄冢赡芎罄m(xù)的學(xué)習(xí)就跟不上。所以真心想學(xué)的小伙伴們,就一定要嚴(yán)格要求自己每一期都認(rèn)真學(xué)。
所有的教程都是基于 2010版本的。
上一期接觸過(guò)動(dòng)畫風(fēng)暴,這一期我們結(jié)合口袋動(dòng)畫的“圖形繞排”功能,做一些神奇的粒子特效。不得不感嘆,圖形繞排功能,真的能繞到你懷疑人生
先來(lái)看下小編通過(guò)簡(jiǎn)單繞排做的兩個(gè)動(dòng)畫效果噢。
這個(gè)效果是不是還挺贊的。心里有沒(méi)有一丟丟的佩服小編呢?
等今天的內(nèi)容學(xué)會(huì)了,你就成了別人佩服的對(duì)象了哈哈
其實(shí)這就是單個(gè)粒子的簡(jiǎn)單動(dòng)畫,通過(guò)繞排之后,呈現(xiàn)的效果。單個(gè)粒子的效果如下:

通過(guò)觀察可以發(fā)現(xiàn)幾個(gè)特點(diǎn):
一是原本就一個(gè)小圓,在運(yùn)動(dòng)中竟然會(huì)變成多個(gè);
二是小圓大小不一向上運(yùn)動(dòng)并且?guī)в袩晒獾男Ч?/p>
我們先來(lái)解決第一個(gè)問(wèn)題:這其實(shí)是口袋動(dòng)畫的“文本壓縮”
STEP 1:插入一個(gè)文本框,利用輸入法的特殊字符輸入多個(gè)圖標(biāo)
當(dāng)然你可以輸入其他的符號(hào)。
STEP 2:選中文本框,選擇“文本動(dòng)畫”-“設(shè)置選項(xiàng)”打開文本選項(xiàng)對(duì)話框,選擇直接壓縮。點(diǎn)擊確定。

STEP 3:點(diǎn)擊“文本動(dòng)畫”-“文本壓縮”。這時(shí)候就壓縮為一個(gè)圓了。
這樣我們就可以實(shí)現(xiàn)看起來(lái)只有一個(gè)圓,但是在運(yùn)動(dòng)中卻會(huì)出現(xiàn)多個(gè)圓。
再來(lái)解決第二個(gè)問(wèn)題:小圓向上運(yùn)動(dòng)且大小不一。
聰明的你一定想到了我們昨天學(xué)習(xí)的“動(dòng)畫風(fēng)暴”里位置坐標(biāo)的設(shè)置。
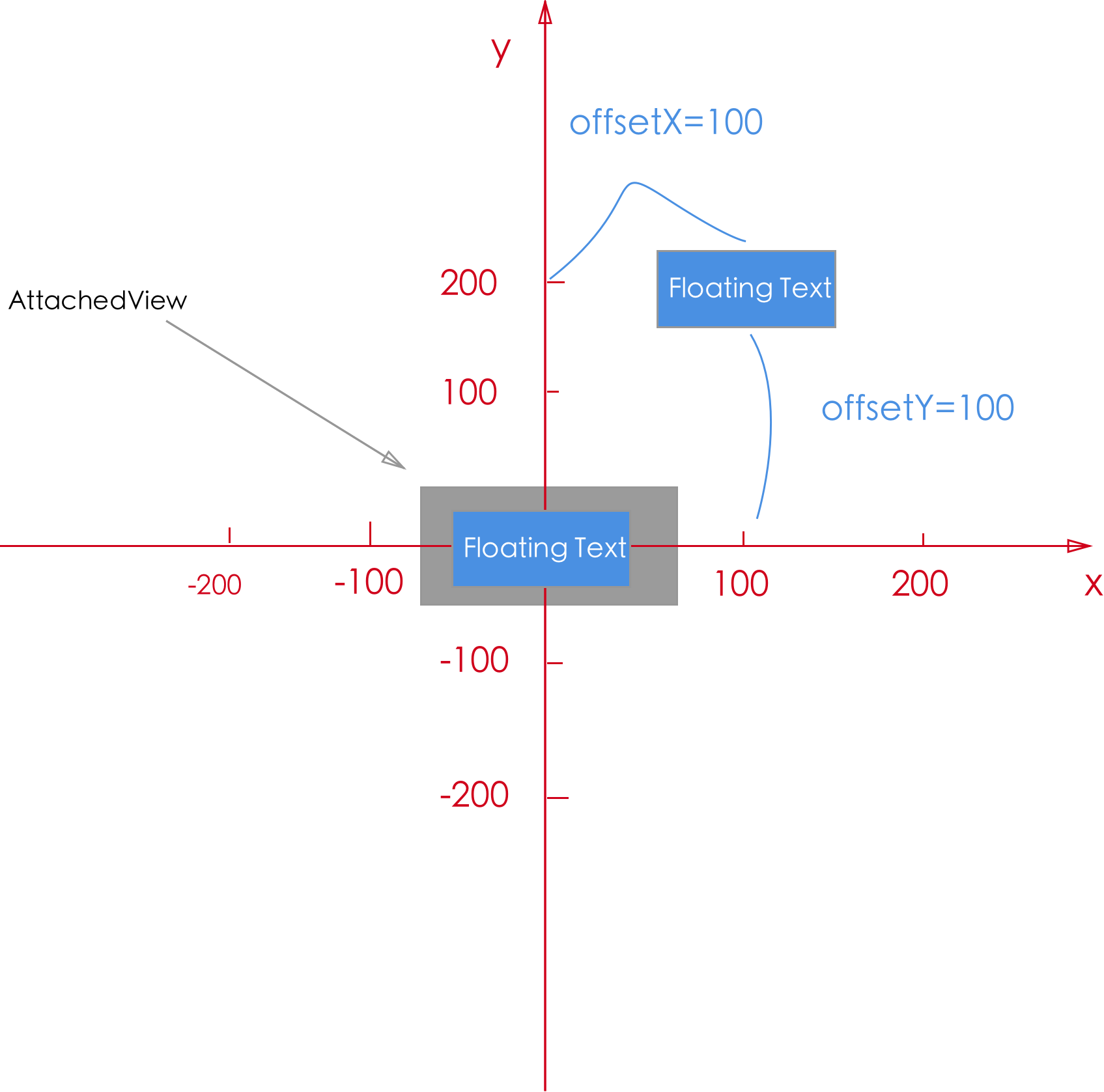
向上運(yùn)動(dòng)無(wú)非就是y坐標(biāo)的改變嘛。這里要說(shuō)明下,在ppt里坐標(biāo)是醬紫滴
我們選中小圓,打開“動(dòng)畫風(fēng)暴”面板。因?yàn)樾A是垂直向上運(yùn)動(dòng)的,所以x坐標(biāo)不需要改變可以不設(shè)置。坐標(biāo)值的設(shè)置以及關(guān)鍵幀的含義上一篇已介紹過(guò),這里不再重復(fù)。

STEP 1:添加“自定義動(dòng)畫”-添加”基本屬性“-將x坐標(biāo)改成“y坐標(biāo)”
STEP 2:將第一幀的值設(shè)置為#ppt_y;第二幀的值設(shè)置為#ppt_y-rand(0.2)。設(shè)置完關(guān)閉”動(dòng)畫風(fēng)暴“窗口
這里解釋下rand(0.2):rand()是產(chǎn)生隨機(jī)數(shù)的函數(shù)文本框可以設(shè)置動(dòng)畫效果嗎,這里產(chǎn)生的隨機(jī)數(shù)就是0~0.2之間的任意數(shù)。#ppt_y的含義上一篇已經(jīng)介紹過(guò)了,就是當(dāng)前相對(duì)ppt的位置,通過(guò)上面的坐標(biāo)圖,我們知道y坐標(biāo)的值減多少就是想上運(yùn)動(dòng)多少的距離。
STEP 3:點(diǎn)擊”動(dòng)畫“-”動(dòng)畫窗格“,雙擊動(dòng)畫窗格里的文本框動(dòng)畫。打開效果面板。設(shè)為按字母的方式文本框可以設(shè)置動(dòng)畫效果嗎,點(diǎn)擊確定。
此時(shí)我們已經(jīng)完成了小球向上運(yùn)動(dòng)的效果了。可以點(diǎn)擊動(dòng)畫-預(yù)覽查看。
接下來(lái)我們?cè)O(shè)置小球的大小縮放以及熒光效果。這部分也是在動(dòng)畫風(fēng)暴里設(shè)置的。

STEP 1:在動(dòng)畫內(nèi)容里添加“縮放”,設(shè)置屬性為如下參數(shù)。
STEP 2:在動(dòng)畫內(nèi)容里添加”濾鏡“,設(shè)置屬性為淡出、隱藏。
到此,我們已經(jīng)把單個(gè)粒子的動(dòng)畫做好了。大家可以自己預(yù)覽一下效果。
那如何做出環(huán)繞心形的酷炫效果呢?
這就是圖形繞排的神奇所在了。
STEP 1:插入-形狀-選擇心形 ,并去掉填充色

STEP 2:把小圓和心形都選中。一定要先選擇小圓,再選擇心形。然后點(diǎn)擊“圖形繞排”-“繞排復(fù)制”,設(shè)置如下參數(shù):
最后在動(dòng)畫窗格里選中所有的動(dòng)畫都設(shè)置為從上一項(xiàng)開始。
這樣,我們就完整地做出了粒子特效。
如果想要實(shí)現(xiàn)粒子順時(shí)針繞心形轉(zhuǎn)一圈的效果,只需要在“動(dòng)畫序列”里設(shè)置如下參數(shù):
至此,我們就可以做出文章開頭呈現(xiàn)的兩種動(dòng)畫效果了。是不是覺(jué)得自己收獲滿滿呢~(如有不懂得地方,可以留言噢)
小編真的是很用心在編輯文章呢~毫無(wú)保留地把所會(huì)的都認(rèn)真分享給大家,一步步地截圖、錄屏做教程。伏案寫了好幾個(gè)小時(shí),寫到肩膀酸痛。吶~希望這份用心能給大家?guī)?lái)一點(diǎn)收獲。如果你覺(jué)得小編寫的不錯(cuò),就點(diǎn)下文末的小廣告鼓勵(lì)一下吧?