
原文出處:
不做前端很久了,今天從重構師那里了解到CSS3已經可以實現很多以往必須通過JS才能實現的效果,如漸變,陰影,自動截斷文本展示省略號等等強大效果,而且這些功能日漸成熟,已經大量用于生產環境。H5真的日漸成熟了,得惡補下了。
以下分享實現指定文本超出部分以省略號展示的Demo:
<style>
.text1 {
width:200px;
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-webkit-text-overflow:ellipsis;
-moz-text-overflow:ellipsis;
white-space:nowrap;

}
.text2 {
width:200px;
word-break:break-all;
display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
overflow:hidden;
}
</style>
?
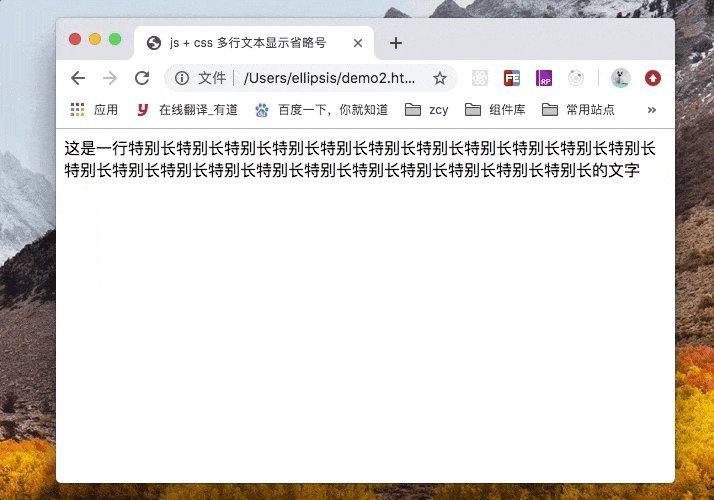
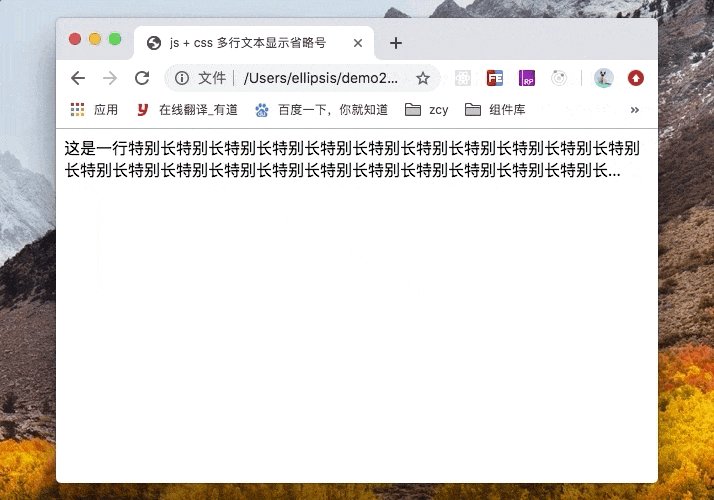
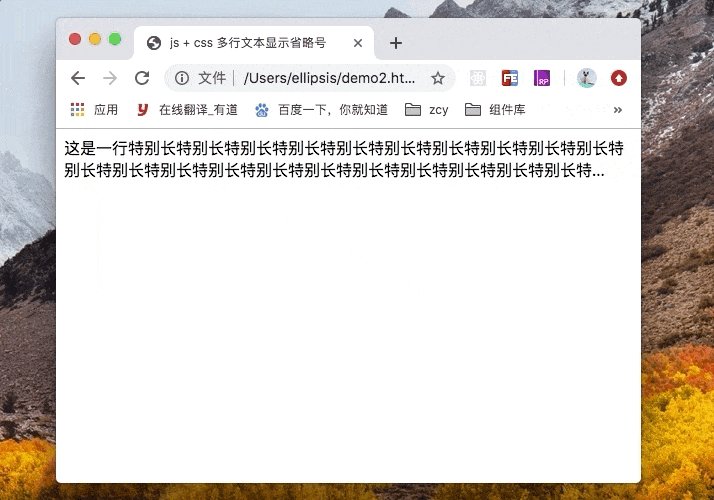
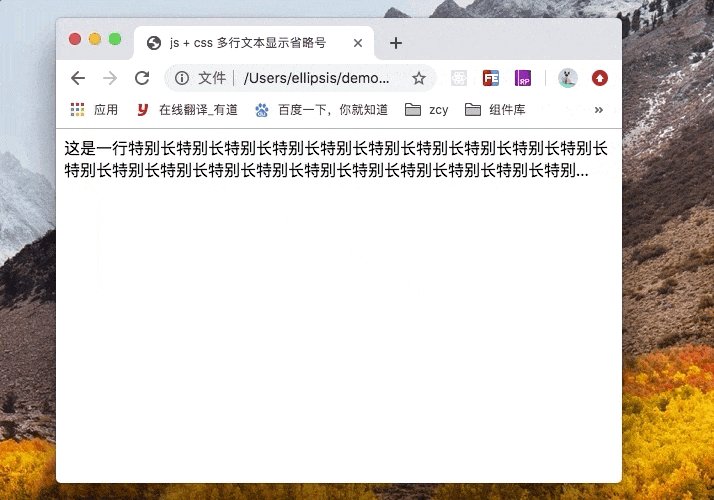
<div class="text1">熱賣精選:從子頻道(服飾鞋包,親子,居家,美妝)檔期里面挑選出來,庫存大于30%的高信價比商品list,數量為50個</div>

?
<br />
?
<div class="text2">熱賣精選:從子頻道(服飾鞋包,親子,居家,美妝)檔期里面挑選出來,庫存大于30%的高信價比商品list,數量為50個</div>如下圖:
2、《多行文本溢出顯示省略號(…)全攻略》
原文出處:
大家應該都知道用text-:屬性來實現單行文本的溢出顯示省略號(…)。當然部分瀏覽器還需要加寬度width屬性。
?
: ;text-: ;white-space: ;

但是這個屬性并不支持多行文本溢出顯示省略號,這里根據應用場景介紹幾個方法來實現這樣的效果。
瀏覽器或移動端的頁面
在瀏覽器或移動端(絕大部分是內核的瀏覽器)的頁面實現比較簡單,可以直接使用的CSS擴展屬性(是私有屬性)--line-clamp;注意:這是一個 不規范的屬性(),它沒有出現在 CSS 規范草案中。
--line-clamp用來限制在一個塊元素顯示的文本的行數。 為了實現該效果,它需要組合其他的屬性。
常見結合屬性:
: --box;必須結合的屬性 ,將對象作為彈性伸縮盒子模型顯示 。--box-必須結合的屬性 ,設置或檢索伸縮盒對象的子元素的排列方式 。text-: ;,可以用來多行文本的情況下,用省略號“…”隱藏超出范圍的文本 。
?
: ;text-: ;:--box;--line-clamp:2;--box-: ;
這個屬性比較合適瀏覽器或移動端(絕大部分是內核的)瀏覽器。
具體例子可以查看
跨瀏覽器兼容的方案

比較靠譜簡單的做法就是設置相對定位的容器高度,用包含省略號(…)的元素模擬實現;
例如:
?
p {:;line-:1.4em;/* 3 times the line- to show 3 lines */:4.2em;:;}p::after {:"...";font-:bold;:;:0;right:0;:;:url() -y;}
看demo:
這里注意幾點:
高度真好是line-的3倍;結束的省略好用了半透明的png做了減淡的效果,或者設置背景顏色;IE6-7不顯示內容,所以要兼容IE6-7可以是在內容中加入一個標簽文本溢出顯示省略號,比如用...去模擬;要支持IE8,需要將::after替換成:after; 方案
用js也可以根據上面的思路去模擬,實現也很簡單文本溢出顯示省略號,推薦幾個做類似工作的成熟小工具:
1.Clamp.js
下載及文檔地址:
使用也非常簡單:

?
var = .("clamp-this-");$clamp(,{clamp:3});
DEMO:
2.插件-.
這個使用起來也很方便:
?
$().ready((){$("#").({// goes here});});
下載及詳細文檔地址:或
參考:
相關視頻課程推薦《站長必修課:網站是怎樣做出來的?》