
本篇文章給大家談談h5跳轉小程序,以及h5跳轉小程序怎么做對應的知識點,希望對各位有所幫助,不要忘了收藏本站喔。今天給各位分享h5跳轉小程序的知識,其中也會對h5跳轉小程序怎么做進行解釋,如果能碰巧解決你現在面臨的問題,別忘了關注本站,現在開始吧!
本文目錄一覽:
h5如何進入小程序分包頁面h5進入小程序分包頁面如下h5跳轉小程序:
1、進入蝦果h5跳轉小程序,在左側找到跳轉小程序這款功能。
2、授權。現階段授權許可h5跳轉小程序的方法有二種,1:小程序掃碼的方式授權。2:填寫小程序ID、小程序,以后者來講實例,填寫好小程序ID、秘鑰、小程序頁面路徑(如無則展示首頁)。
3、設定完成后h5是否可跳轉到小程序,回到控制面板,點擊左側跳轉小程序按鈕,會看到已經轉換好的普通鏈接。
小程序和H5頁面的相互跳轉小程序跳轉H5頁面是通過web-view組件來實現h5跳轉小程序的h5跳轉小程序,web-view是一個可以用來承載網頁h5跳轉小程序的,會自動鋪滿整個小程序頁面,也就是說h5頁面的跳轉是在小程序的環境下打開的。需要在小程序里建立一個空白頁,放置用來展示H5頁面。
限制條件h5跳轉小程序:
1、H5頁面所在的域名必須為https
2、由于web-view組件是一個全屏組件,不能和其它小程序組件合用,因此需要獨立占據一個頁面,由A跳到B,由B跳到h5頁面
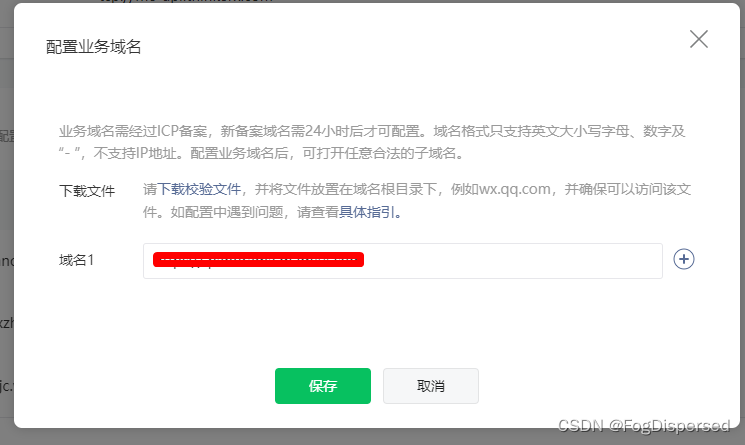
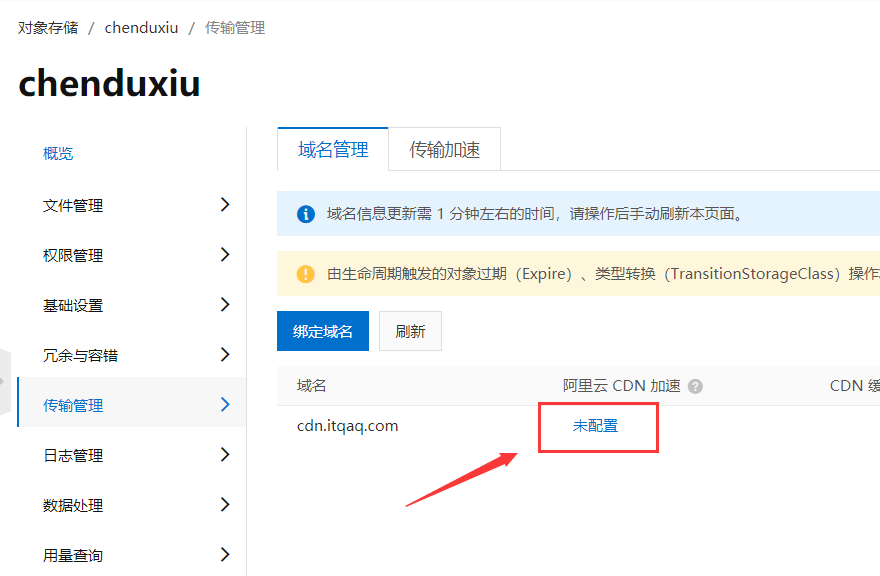
3、小程序能夠跳轉的h5頁面的域名必須在業務域名中進行注冊

4、小程序賬號必須是企業賬號,個人和海外賬號暫不支持,只有企業賬號才能看到業務域名入口
5、設置網頁授權域名,H5頁面關聯的服務號中去進行設置,在公眾號設置添加好需要跳轉的域名
1、h5頁面在小程序環境下打開的情況下
限制條件:
1、當前的h5頁面必須是在小程序的環境下打開的頁面,才能回跳小程序的指定頁面。
2、其它限制條件同小程序跳h5頁面的要求
注意點:無論是小程序跳轉H5頁面還是跳轉回來都是可以傳遞參數的
2、h5頁面不在小程序環境下打開的情況下
微信新增小程序跳轉按鈕:wx-open--weapp(具體用法可參考 官方文檔 )。用于頁面中提供一個可跳轉指定小程序的按鈕。使用此標簽后,用戶需在網頁內點擊標簽按鈕方可跳轉小程序。
1、通過微信公眾號后臺菜單,子菜單內容選擇小程序

2、公眾號推文里添加素材
點擊小程序,彈框如下圖(在彈框中可以選擇展示的方式:文字、圖片、小程序卡片、小程序碼
3、當公眾號和小程序已關聯(在公眾號的菜單中有綁定小程序的入口)
小程序所在的菜單會出現在公眾號的介紹頁(如果是在二級菜單中,所對應的只出現相應一級的該小程序入口)
4、模板消息(直接在模板消息接口中配置)
該小程序appid必須與發模板消息的公眾號是綁定關聯關系,點擊模板消息跳轉小程序,可支持跳轉到小程序的具體頁面,支持帶參數,(示例index?foo=bar)
5、H5頁面中嵌入小程序碼
6、安卓手機debug調試( 打開信息里面的調試功能 )H5跳轉微信小程序
Tips:
Tips:

1、vue2中
2、vue3中h5跳轉小程序,有vue..js h5跳轉小程序的 非vite 項目
3、vue3中h5跳轉小程序,有 vite..js 的 vite 項目
4、讓后臺配合給一個接口,獲取微信的參數
比如node 后臺 可參照 node 獲取微信簽名并使用jssdk
其它語言的隨便搜搜都有~
Tips
5、使用開放標簽
vue2 中
vue3 中

Tips
由于短信引流成本低,很多公司都使用這樣的方式去吸引流量,核心是獲取URL
可查閱 微信官方文檔
太長不想看?
核心幾點如下:
Tips
如果h5跳轉小程序你這個模板只服務一個短信鏈接,完全可以寫死跳轉的url,但是你想搞成通用的,可以像h5跳轉小程序我上面這樣封裝下,根據類型去不同的小程序。然后URL 也可以向后臺實時獲取新的h5是否可跳轉到小程序,確保這個中間頁的鏈接是有效的。
由于不再支持永久有效,IOS也走中間頁,在中間頁動態獲取有效的URL 實現跳轉
缺點:
這樣后臺要開發接口配合你來獲取該鏈接,且你的h5地址如果很長,最好能生成短鏈,這樣放在短信中不至于太長。

無公眾號直接使用小程序身份開發網頁并免鑒權跳轉小程序?可以嗎?
可以參考 官方文檔
H5跳轉小程序,可以跳轉任意小程序,以及任意小程序的頁面地址獲取。H5跳轉小程序 。
1登錄 微信公眾平臺 進入“公眾號設置”的“功能設置”里填寫“JS接口安全域名”。
2這個JS接口安全域名就是訪問h5跳轉小程序你H5地址的域名。
3通過接口注入權限驗證配置并申請所需開放標簽( 簽名算法 )
如果上面操作都沒有問題 那么打開頁面會顯示這樣的界面
這里可以看到配置都加載出來h5跳轉小程序了h5跳轉小程序,但是按鈕沒有顯示
直接用手機打開這個網頁
好的h5跳轉小程序,測試成功。
有的
×