
啾咪~我是憬顏小姐姐~
今天我們講如何用制作視頻與動畫~
今天的主要內容:
16.1 視頻編輯
16.2 制作幀動畫
課后練習篇 16.3 綜合實例:制作時間軸動畫
文章最后有往期教學文章回顧~
本篇是長篇文章~有需要的小可愛可以按主要內容尋找學習哦~(*′▽`)ノノ
第16章 視頻與動畫
雖然是一款著名的圖像處理+設計制圖軟件,但是它的功能卻不僅限于處理“靜態”的內容。雖然在視頻編輯方面與Adobe 、Adobe 還有一定的差異,但是在簡單的動效制作以及視頻編輯方面,也稱得上是一款方便又快捷的工具。本章主要圍繞“時間軸”面板進行動畫的制作與編輯學習的動態視頻編輯功能。
16.1 視頻編輯
雖然是一款著名的圖像處理+設計制圖軟件,但是它的功能卻不僅限于處理“靜態”的內容。在動態視頻的編輯方面,也是一個方便快捷的工具。
16.1.1 初識“時間軸”面板
動態的視頻文件與靜態的圖像文件不同,視頻文件不僅具有畫面的屬性,更具有音頻屬性和時間屬性。所以,“圖層”面板顯然無法完成這些任務。在中想要制作或者編輯動態文件可以使用“時間軸”面板。“時間軸”面板主要用于組織和控制影片中圖層和幀的內容。執行“窗口>時間軸”菜單命令,可以打開“時間軸”面板。接著單擊 按鈕,在下拉菜單中可以看見“創建視頻時間軸”和“創建幀動畫”選項。如圖所示。不同的選項可以打開不同形式的時間軸面板。而不同模式的時間軸面板創建與編輯動態效果的方式也不相同。首先我們單擊“創建視頻時間軸”選項,打開“視頻時間軸”模式面板。
16.1.2 視頻時間軸面板

在視頻時間軸面板中每個圖層都會作為一個“視頻軌道”(背景圖層除外),對于每個視頻軌道可以進行延續時間的調整、切分以及設置動畫等操作。如圖所示。
16.1.3 將視頻在中打開
執行“文件>打開”命令,在彈出的“打開”窗口中設置類型為“視頻(*.264;*.3GP;*.AVI;)”,然后找到視頻文件所在位置,單擊文件,并單擊“打開”按鈕,如圖所示。此時視頻文件在中打開,圖層面板出現該視頻圖層組。如圖所示。
對已經打開的文件如何用ps打開矢量圖,想要向文件中添加視頻文件,可以執行“圖層>視頻圖層>從文件新建視頻圖層”命令,在彈出的窗口中選擇視頻文件,單擊打開,如圖所示。此時文檔中出現了視頻圖層,如圖所示。
16.1.4 制作視頻動畫
在中可以對圖層創建不透明度動畫、位置動畫、圖層樣式動畫等。制作方法基本相同。都是在不同的時間點上創建出“關鍵幀”,然后對圖層的透明度、位置、樣式等屬性進行更改。兩個時間點之間就會形成兩種效果之間的過渡動畫。
時間軸面板中會出現當前文檔中的圖層(背景圖層不會出現在時間軸面板中)。單擊展開時間軸。如圖所示。
展開該視頻軸后,可以看到列表中顯示著“位置”、“不透明度”以及“樣式”。在這里可以對圖層的“位置”、“不透明度”以及“樣式”屬性制作動畫。以“不透明度”為例,首先將時間指示器移動到動畫效果開始的時間點上,接著單擊“不透明度”前方的 按鈕。此時即可在當前時間內為“不透明度”添加一個“關鍵幀”如何用ps打開矢量圖,如圖所示。此時我們可以對該圖層的不透明度進行調整,如圖所示。
接著將時間指示器移動到動畫效果結束的時間點上,單擊“不透明度”前的 ,即可在當前時間點上添加一個關鍵幀。如圖所示。并更改該圖層不透明度,如圖所示。

此時在這兩個時間點之間,已經出現了該圖層的透明度動畫效果。單擊時間軸頂部的“播放” 按鈕,即可預覽效果,可以看到該圖層呈現出從半透明到完全顯現的效果,如圖所示。
16.1.5 制作視頻過渡效果
在“時間軸”面板中選擇一個視頻軌道,然后單擊“時間軸”面板上方的過渡效果”按鈕 。下拉列表中可以看到幾種過渡效果,在“持續時間”選項中設置過渡持續的時間。如圖所示。接著單擊選擇一種過渡效果,按住鼠標左鍵拖拽到視頻軌道上方,如圖所示。松開鼠標,過渡效果添加完成。此時此時間軌道發生了變換。如圖所示。接著單擊“播放”按鈕 ,即可看到過渡效果。如圖所示。
16.1.6 刪除動畫效果
如果想要去除時間軸上某個關鍵點,可以單擊關鍵點,并按下鍵盤上的鍵進行刪除。
如果要刪除整個文件的動畫效果,可以在“時間軸”面板菜單中執行“刪除時間軸”命令,如圖所示。時間軸將被刪除,文檔也不具有動畫效果。
【我是憬顏小姐姐~想知道更多有關平面設計的知識、免費教學 教程 免費學習平面設計等等~
請私信我“平面設計”~私信我有軟件安裝包和免費的練習素材哦~愛你們啾咪~
16.2 制作幀動畫
還有一種動畫形式:“幀動畫”。這種動畫形式是通過將多個圖形快速播放,從而形成動態的畫面效果。
“幀動畫”與電影膠片、動畫片的播放模式非常接近,都是在“連續的關鍵幀”中分解動畫動作,然后連續播放形成動作。
16.2.1 認識幀動畫時間軸面板

執行“窗口>時間軸”菜單命令,可以打開“時間軸”面板。接著單擊 按鈕,在下拉菜單中單擊“創建幀動畫”選項。如圖所示。
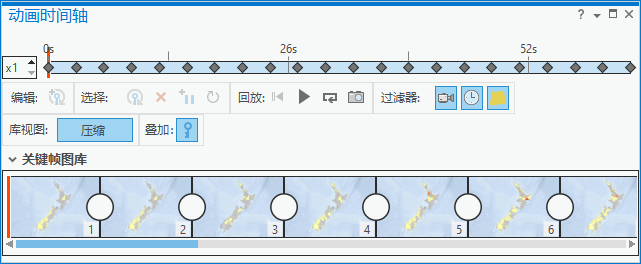
此時“時間軸”面板顯示為“幀動畫”模式。在該模式下“時間軸”面板顯示動畫中的每個幀的縮覽圖。面板底部的工具用于瀏覽各個幀,設置循環選項,添加和刪除幀以及預覽動畫。如圖所示。
幀延遲時間:設置幀在回放過程中的持續時間。
轉換為視頻時間軸動畫:將幀模式“時間軸”面板切換到視頻時間軸模式“時間軸”面板。
循環選項:設置動畫在作為動畫GIF文件導出時的播放次數。
選擇第一幀:單擊該按鈕,可以選擇序列中的第1幀作為當前幀。
選擇上一幀:單擊該按鈕,可以選擇當前幀的前一幀。
播放動畫:單擊該按鈕,可以在文檔窗口中播放動畫。如果要停止播放,可以再次單擊該按鈕。
選擇下一幀:單擊該按鈕,可以選擇當前幀的下一幀。
過渡動畫幀:在兩個現有幀之間添加一系列幀,通過插值方法使新幀之間的圖層屬性均勻。單擊“過渡動畫幀”按鈕,在彈出的“過渡”窗口中可以對過的方式、過渡的幀數等選項進行設置。如圖所示。設置完成后在“時間軸”面板中會添加過渡幀,如圖所示。接著單擊“播放”按鈕即可查看過渡的效果。
復制所選幀:通過復制“時間軸”面板中的選定幀向動畫添加幀。
刪除所選幀:將所選擇的幀刪除。
16.2.2 創建幀動畫

執行“窗口>時間軸”命令,打開“時間軸”面板。單擊“創建幀動畫”按鈕,如圖所示。先設置“延遲時間”為0.5秒。如圖所示。
接著單擊“復制所選幀”按鈕 ,新建多個幀。如圖所示。接著單擊選擇第二幀,然后在圖層面板中顯示不同的圖層。如圖所示。同樣對其他關鍵幀進行編輯。接著單擊“播放”按鈕 ,即可查看播放效果。如圖所示。
編輯完成視頻圖層之后,可以將動畫存儲為GIF文件,以便在Web上觀看。執行“文件>導出>存儲為Web和設備所用格式(舊版)”命令,將制作的動態圖像進行輸出。在彈出的“存儲為Web和設備所用格式”窗口中設置格式為GIF,顏色為256。在左下角單擊“預覽”按鈕可以在Web瀏覽器中預覽該動畫。通過這里可以更準確地查看為Web創建的預覽效果。單擊底部“存儲”按鈕,并選擇輸出路徑即可將文檔儲存為GIF格式動態圖像,如圖所示。
16.3 綜合實例:制作時間軸動畫
文件獲取
私信我“獲取素材”就可以免費獲取本篇文章的實例素材以及教學視頻哦~
難易指數
三顆星
技術掌握
創建時間軸動畫

往期基礎教學文章:
【平面設計教學】基本教學-第1章 入門
【平面設計教學】基本教學-第2章 基本操作
【平面設計教學】基本教學-第3章 選區與填色
【平面設計教學】基本教學-第4章 繪畫與圖像修飾
【平面設計教學】基本教學-第5章 調色
【平面設計教學】基本教學-第6章使用處理照片
「平面設計教學」基本教學-第7章 實用摳圖技法
「平面設計教學」基本教學-第8章 蒙版與合成
「平面設計教學」基本教學-第9章 圖層混合與圖層樣式
「平面設計教學」基本教學-第10章 矢量繪圖
「平面設計教學」基本教學-第11章 文字
「平面設計教學」基本教學-第12章 濾鏡
「平面設計教學」基本教學-第13章 通道
「平面設計教學」基本教學-第14章 網頁切片與輸出
【我是憬顏小姐姐~想知道更多有關平面設計的知識、免費教學 教程 免費學習平面設計等等~
請私信我“平面設計”~私信我有軟件安裝包和免費的練習素材哦~愛你們啾咪~