
?? 作者簡介: 一個(gè)熱愛把邏輯思維轉(zhuǎn)變?yōu)榇a的技術(shù)博主
作者主頁: 【主頁——獲取更多優(yōu)質(zhì)源碼】
web前端期末大作業(yè): 【畢設(shè)項(xiàng)目精品實(shí)戰(zhàn)案例 (1000套) 】
程序員有趣的告白方式:【HTML七夕情人節(jié)表白網(wǎng)頁制作 (110套) 】
超炫酷的大屏可視化源碼:【 大屏展示大數(shù)據(jù)平臺(tái)可視化(150套) 】
HTML+CSS+JS實(shí)例代碼: 【?HTML+CSS+JS實(shí)例代碼 (炫酷特效網(wǎng)頁代碼) 繼續(xù)更新中…】
免費(fèi)且實(shí)用的WEB前端學(xué)習(xí)指南:
關(guān)于作者: 歷任研發(fā)工程師,技術(shù)組長,教學(xué)總監(jiān);曾于2016年、2020年兩度榮獲CSDN年度十大博客之星。 十載寒冰,難涼熱血;多年過去,歷經(jīng)變遷,物是人非。 然而,對(duì)于技術(shù)的探索和追求從未停歇。 堅(jiān)持原創(chuàng),熱衷分享,初心未改,繼往開來!
文章目錄
一、?網(wǎng)站題目
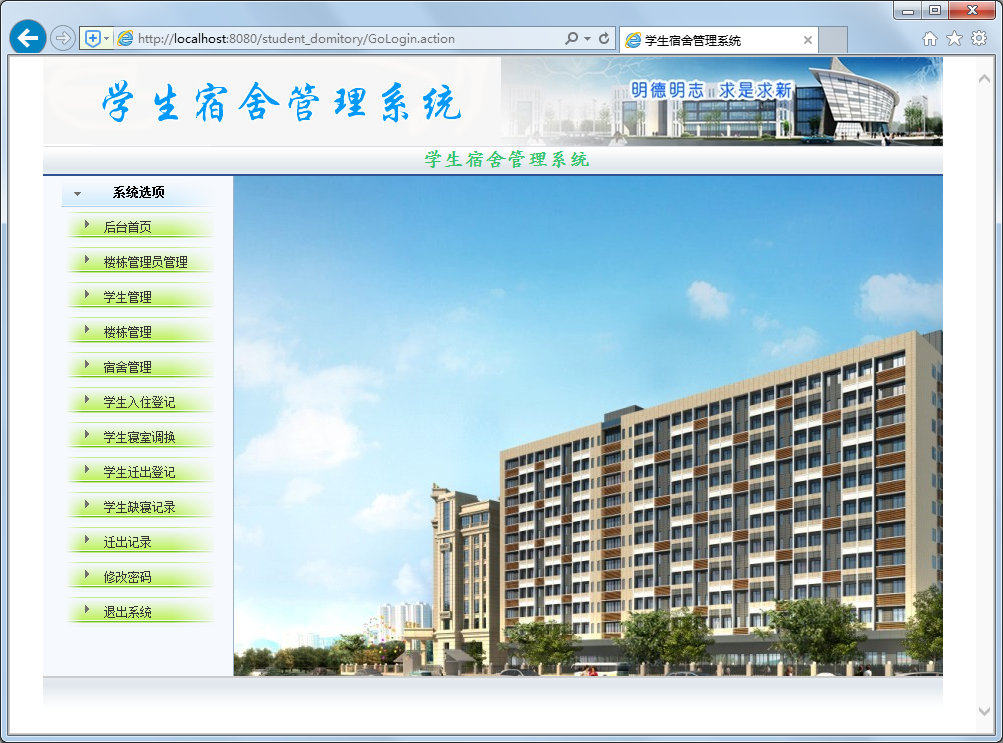
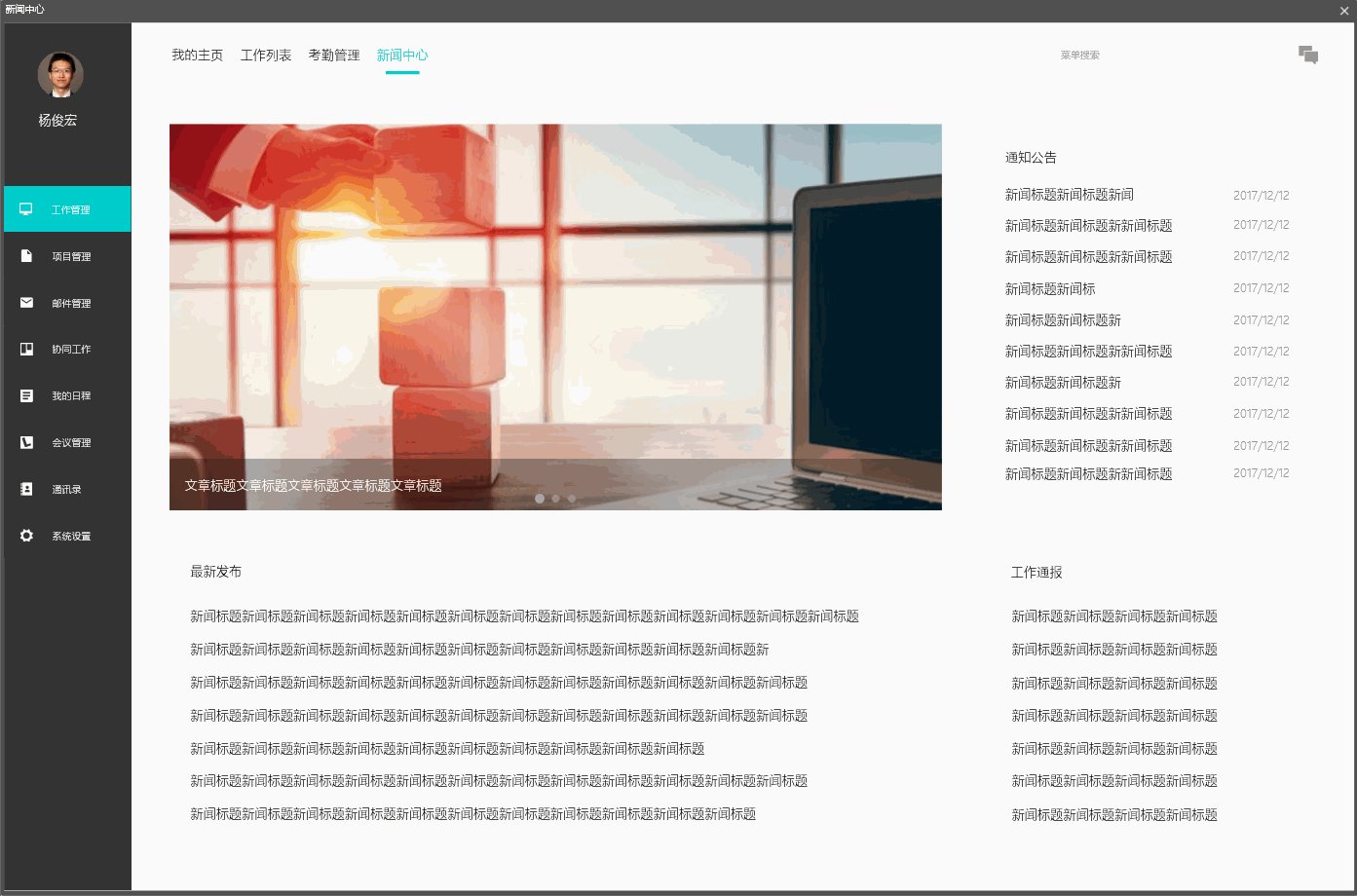
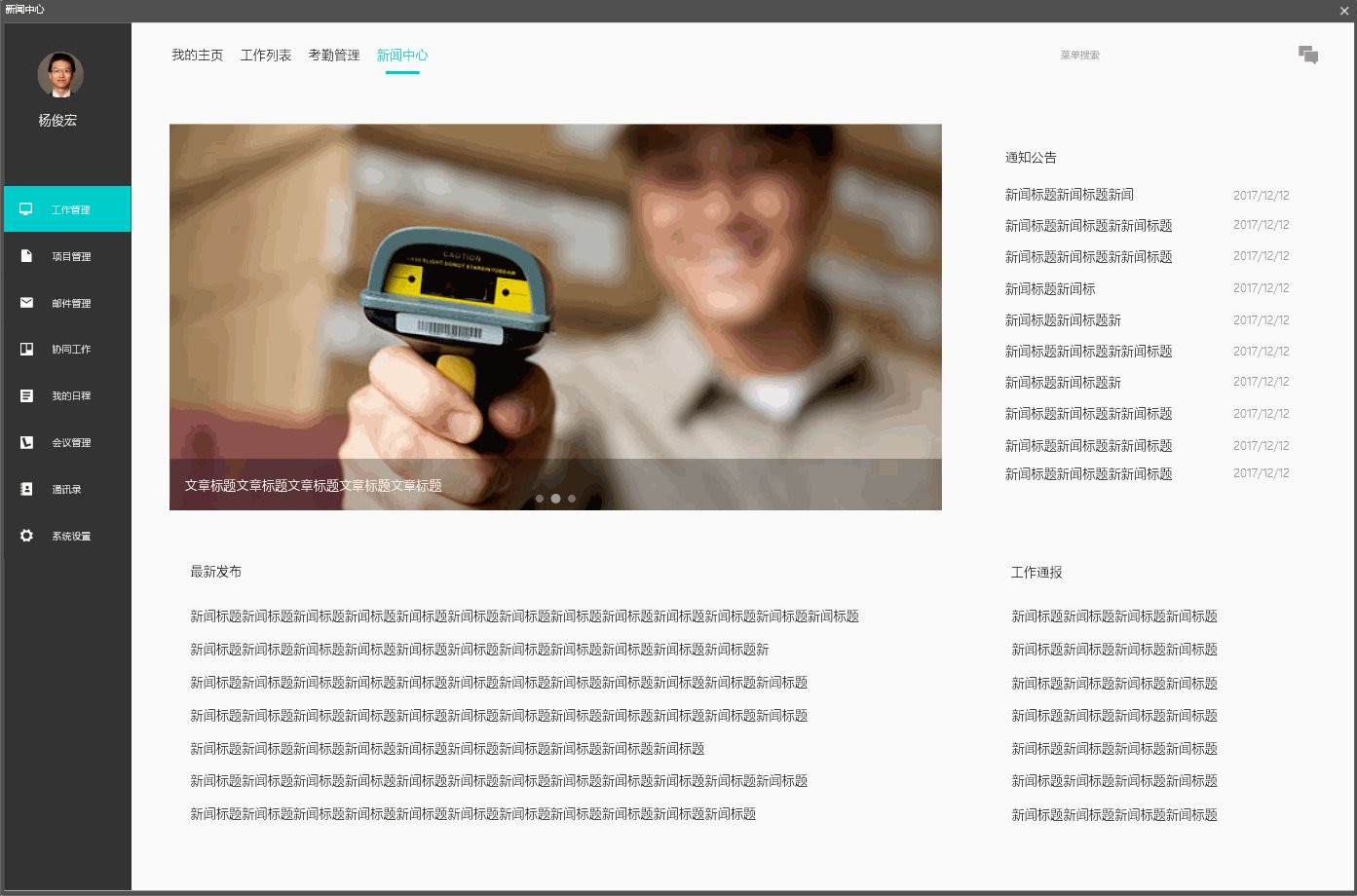
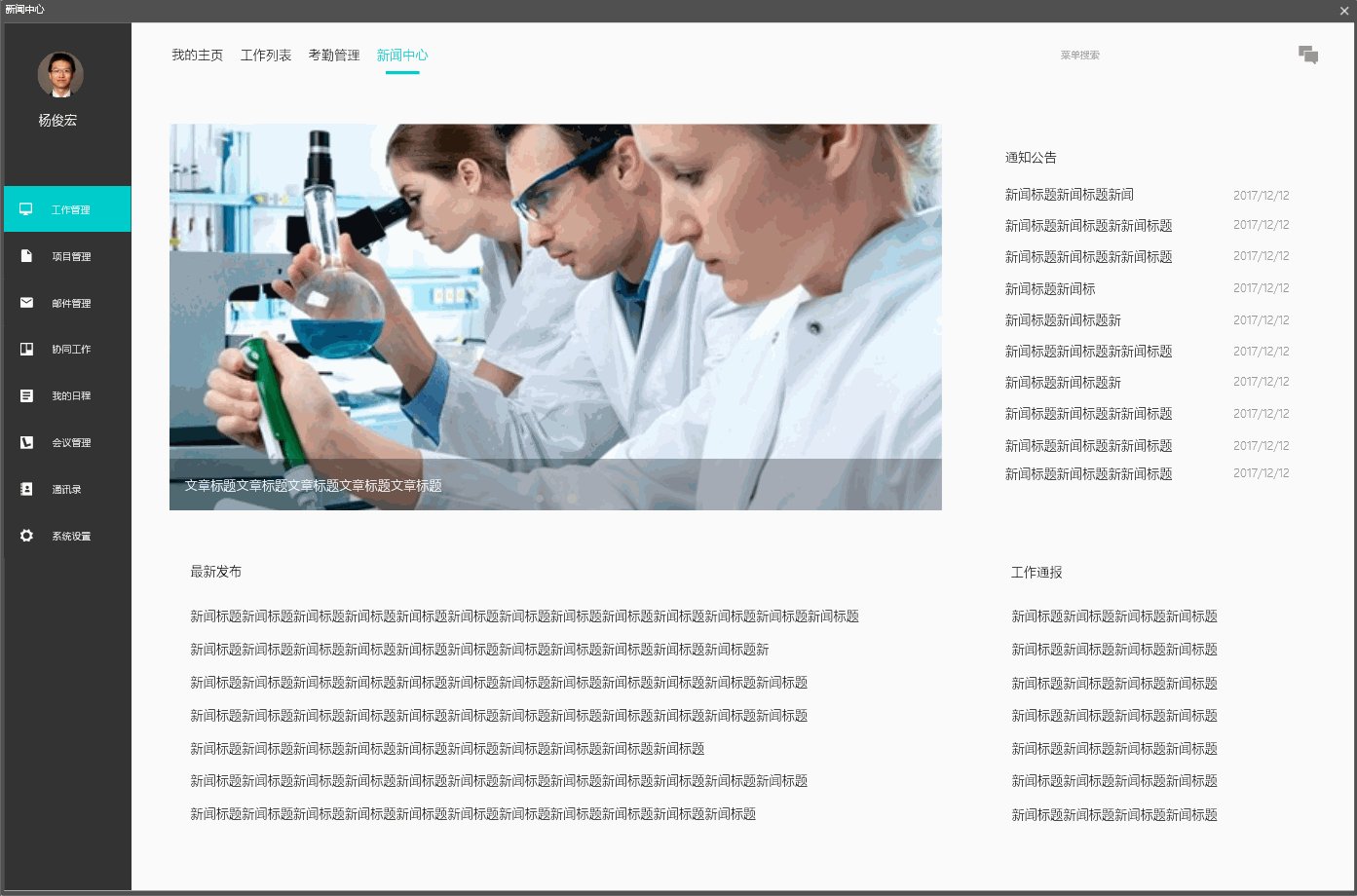
? 學(xué)生管理系統(tǒng)網(wǎng)頁設(shè)計(jì) 、OA管理系統(tǒng)、后臺(tái)管理模板、智能停車系統(tǒng)、等網(wǎng)站的設(shè)計(jì)與制作。
二、??網(wǎng)站描述
?HTML網(wǎng)頁設(shè)計(jì),采用DIV+CSS布局,共有多個(gè)頁面,排版整潔,內(nèi)容豐富,主題鮮明,首頁使用CSS排版比較豐富,色彩鮮明有活力,導(dǎo)航與正文字體分別設(shè)置不同字號(hào)大小。導(dǎo)航區(qū)域設(shè)置了背景圖。子頁面有純文字頁面和圖文并茂頁面。
一套優(yōu)質(zhì)的網(wǎng)頁設(shè)計(jì)應(yīng)該包含 (具體可根據(jù)個(gè)人要求而定)
頁面分為頁頭、菜單導(dǎo)航欄(最好可下拉)、中間內(nèi)容板塊、頁腳四大部分。所有頁面相互超鏈接網(wǎng)頁管理系統(tǒng)模板,可到二三級(jí)頁面,有多頁面組成。頁面樣式風(fēng)格統(tǒng)一布局顯示正常,不錯(cuò)亂,使用Div+Css技術(shù)。菜單美觀、醒目,二級(jí)菜單可正常彈出與跳轉(zhuǎn)。可選有JS特效,如定時(shí)切換和手動(dòng)切換圖片輪播。頁面中有多媒體元素,如gif、視頻、音樂,表單技術(shù)的使用。頁面清爽、美觀、大方,不雷同。 。不僅要能夠把用戶要求的內(nèi)容呈現(xiàn)出來,還要滿足布局良好、界面美觀、配色優(yōu)雅、表現(xiàn)形式多樣等要求。 三、網(wǎng)站介紹
網(wǎng)站布局方面:計(jì)劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩(wěn)定的浮動(dòng)網(wǎng)頁布局結(jié)構(gòu)。
網(wǎng)站程序方面:計(jì)劃采用最新的網(wǎng)頁編程語言HTML5+CSS3+JS程序語言完成網(wǎng)站的功能設(shè)計(jì)。并確保網(wǎng)站代碼兼容目前市面上所有的主流瀏覽器,已達(dá)到打開后就能即時(shí)看到網(wǎng)站的效果。
網(wǎng)站素材方面:計(jì)劃收集各大平臺(tái)好看的圖片素材,并精挑細(xì)選適合網(wǎng)頁風(fēng)格的圖片,然后使用PS做出適合網(wǎng)頁尺寸的圖片。
網(wǎng)站文件方面:網(wǎng)站系統(tǒng)文件種類包含:html網(wǎng)頁結(jié)構(gòu)文件、css網(wǎng)頁樣式文件、js網(wǎng)頁特效文件、網(wǎng)頁圖片文件;
網(wǎng)頁編輯方面:網(wǎng)頁作品代碼簡單網(wǎng)頁管理系統(tǒng)模板,可使用任意HTML編輯軟件(如:、、 、 、、Text 、++ 等任意html編輯軟件進(jìn)行運(yùn)行及修改編輯等操作)。
其中:
(1)html文件包含:其中index.html是首頁、其他html為二級(jí)頁面;
(2) css文件包含:css全部頁面樣式,文字滾動(dòng), 圖片放大等;
(3) js文件包含:js實(shí)現(xiàn)動(dòng)態(tài)輪播特效, 表單提交, 點(diǎn)擊事件等等(個(gè)別網(wǎng)頁中運(yùn)用到j(luò)s代碼)。
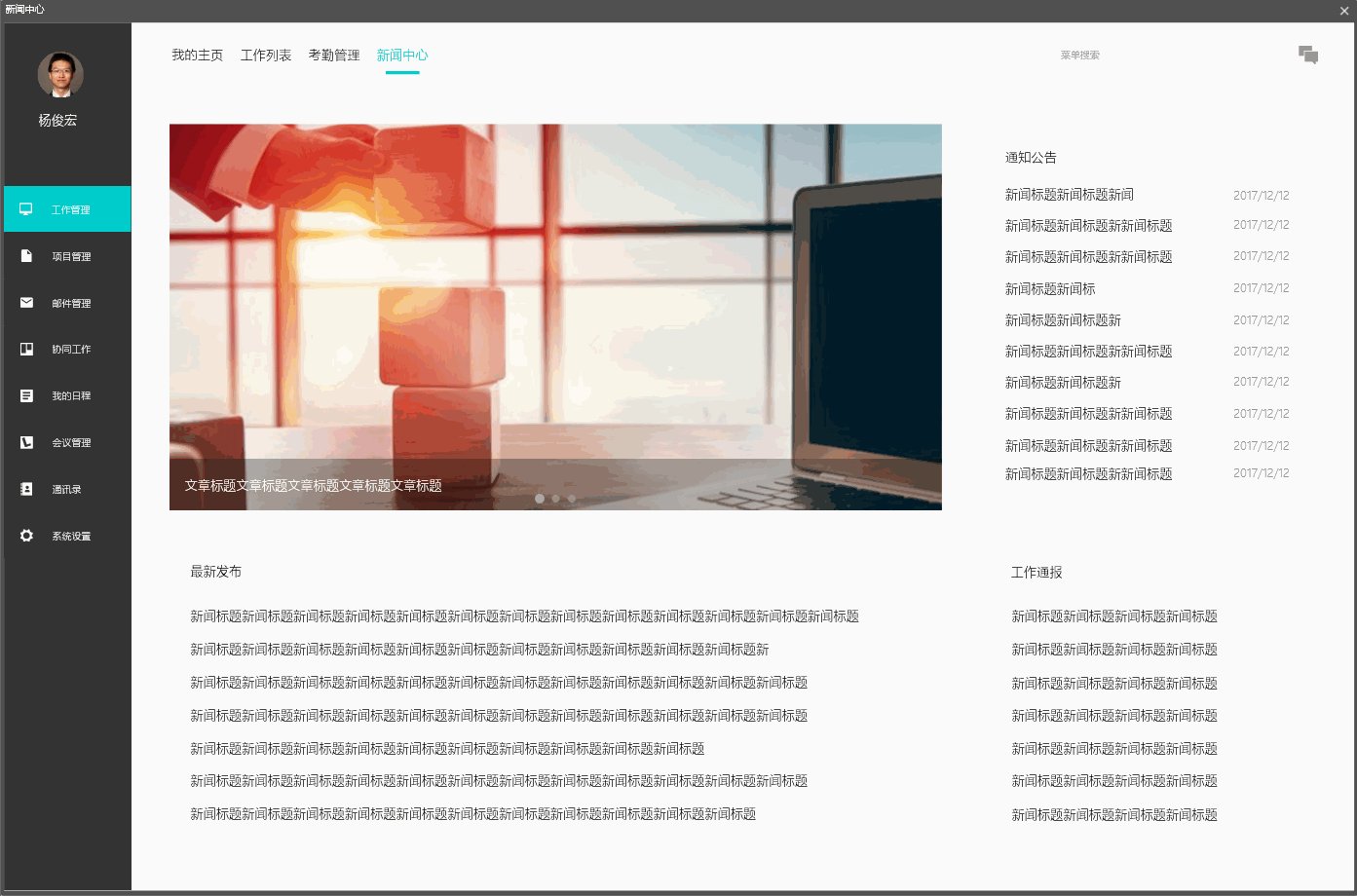
四、網(wǎng)站演示

五、?? 網(wǎng)站代碼 HTML結(jié)構(gòu)代碼
DOCTYPE html>
<html lang="en">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<head>
<meta charset="UTF-8">
<title>學(xué)生宿舍管理系統(tǒng)title>
head>
<body>
<div class="main">
<div class="header">學(xué)生宿舍管理系統(tǒng)div>
<div class="body">

<div class="top">
<div class="left">學(xué)生宿舍管理系統(tǒng)div>
<div class="right">
<dl onclick="javascript:window.location.href='index.html'">
<dt><img src="image/zhuye.png" width="50" />dt>
<dd>主頁dd>
dl>
<dl onclick="javascript:window.location.href='login.html'">
<dt><img src="image/out.png" width="50" />dt>
<dd>退出dd>
dl>
div>
div>
<div class="clear">div>
<div class="nav">

<ul>
<li><a href="student.html">學(xué)生管理a>li>
<li><a href="sushe.html">宿舍管理a>li>
<li><a href="yuanxi.html">院系管理a>li>
<li><a href="#">專業(yè)管理a>li>
<li><a href="#">報(bào)表統(tǒng)計(jì)a>li>
ul>
div>
<div class="content">
<div class="con">
<h1>系統(tǒng)簡介h1>
<p>學(xué)生宿舍管理系統(tǒng)對(duì)于一個(gè)學(xué)校來說是必不可少的組成部分。對(duì)于學(xué)生信息量比較龐大,需要記錄存檔的數(shù)據(jù)比較多的學(xué)校來說,人工記錄是相當(dāng)麻煩的。為此我們針對(duì)目前學(xué)校發(fā)展的實(shí)際情況,通過實(shí)地調(diào)研之后,對(duì)本宿舍管理系統(tǒng)的設(shè)計(jì)開發(fā)做了一個(gè)詳細(xì)的概述。p>
<p>此學(xué)生宿舍管理系統(tǒng)采用的是計(jì)算機(jī)化管理系統(tǒng)做的盡量人性化使用者會(huì)感到操作非常方便管理人員需要做的就是將數(shù)據(jù)輸入到系統(tǒng)的數(shù)據(jù)庫中去由于數(shù)據(jù)庫存儲(chǔ)容量相當(dāng)大,而且比較穩(wěn)定適合較長時(shí)間的保存也不容易丟失這無疑是為信息存儲(chǔ)量比較大的學(xué)校提供了一個(gè)便、快捷的操作方式。p>
div>
div>

div>
div>
body>
html>
六、 如何讓學(xué)習(xí)不再盲目
21年程序員總結(jié)給編程菜鳥的16條忠告
入門期間不要盲目看太多書,找一本網(wǎng)上或身邊有經(jīng)驗(yàn)程序員推薦的教材,先系統(tǒng)的學(xué)習(xí)。多看幫助文檔,幫助文檔就像一個(gè)游戲的玩法說明通關(guān)秘籍,該看就看別太自信。菜鳥容易被對(duì)象、屬性、方法等詞匯迷惑?那是你連最基礎(chǔ)知識(shí)都還沒掌握。不要忽視沒一個(gè)看起來不起眼的問題,經(jīng)常總結(jié)做到舉一反三。沒積累足夠知識(shí)和經(jīng)驗(yàn)前,你是開發(fā)不出一個(gè)完整項(xiàng)目的。把最新技術(shù)掛在嘴邊,還不如把過時(shí)技術(shù)牢記心中。活到老學(xué)到老,只有一招半式是闖不了江湖的。看得懂的書,仔細(xì)看;看不懂的書,硬著頭皮也要看完。書讀百遍其義自見,別指望讀一遍就能掌握。請(qǐng)把教程里的例子親手實(shí)踐下,即使案例中有完整源碼。把在教程中看到的有意義的例子擴(kuò)充;并將其切實(shí)的運(yùn)用到自己的工作中。不要漏掉教程中任何一個(gè)習(xí)題——請(qǐng)全部做完并做好筆記。水平是在不斷的實(shí)踐中完善和發(fā)展的,你與大牛差的只是經(jīng)驗(yàn)的積累。每學(xué)到一個(gè)難點(diǎn)的時(shí)候,嘗試對(duì)朋友或網(wǎng)上分享你的心得,讓別人都能看得懂說明你真的掌握。做好保存源文件的習(xí)慣,這些都是你的知識(shí)積累。遇到問題不要張口就問,要學(xué)會(huì)自己找答案,比如、百度和上都有很多編程相關(guān)資料,你只要輸入關(guān)鍵字就能找到你的答案。 七、更多干貨
1.如果我的博客對(duì)你有幫助、如果你喜歡我的博客內(nèi)容,請(qǐng) “點(diǎn)贊” “??評(píng)論” “收藏” 一鍵三連哦!
2.【關(guān)注我| 獲取更多源碼 | 優(yōu)質(zhì)文章】 帶您學(xué)習(xí)各種前端插件、3D炫酷效果、圖片展示、文字效果、以及整站模板 、大學(xué)生畢業(yè)HTML模板 、期末大作業(yè)模板 、等! 「在這里有好多 前端 開發(fā)者,一起探討 前端 Node 知識(shí),互相學(xué)習(xí)」!
3.
以上內(nèi)容技術(shù)相關(guān)問題歡迎一起交流學(xué)習(xí)