
背景動畫如果用的恰當,會給網頁帶來意想不到的效果。在過去,我們只能用flash或來實現。幸運的是css制作音樂播放界面效果圖,CSS3的流行使得我們完全可以使用它來實現這種效果,不再依賴其它編程技術。一段簡單的CSS代碼就能輕而易舉的達到下面的效果。
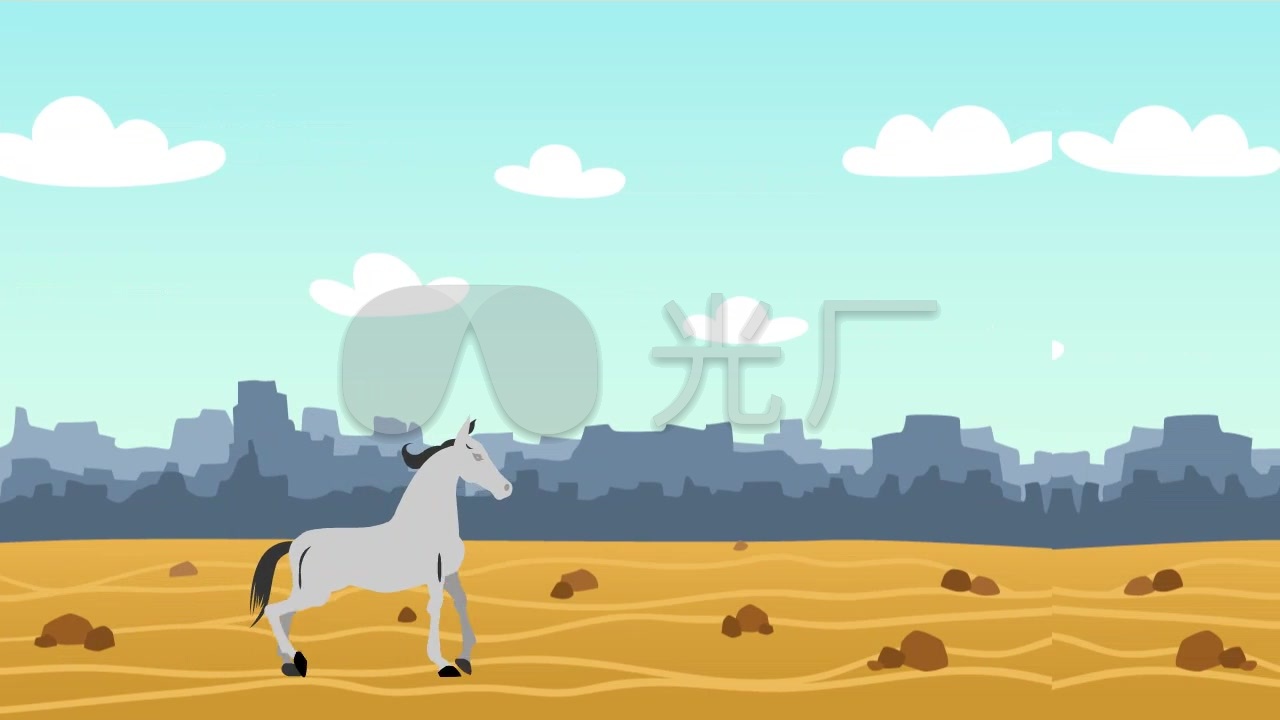
慢悠悠的云
CSS代碼
這種背景動畫是通過移動背景圖的位置實現的css制作音樂播放界面效果圖,這里沒有使用CSS3的,而是用。

@ {
from { -: 0 0; }
to { -: 100% 0; }

}
上面是動畫定義,下面就要把它應用到一個具有背景圖的頁面元素上:
#-area {

width: 560px;
: 400px;
-image: url(bg-.png);

-: 0px 0px;
-: -x;
: 40s ;

}
背景云圖片以40秒一次的速度順滑優雅的從左漂移到右,而且無縫的和下一次循環對接,這樣無限循環漂浮下去。
不再需要js來操作動畫是一件多么讓人欣慰的事呀!雖然這些CSS寫法上還有加一些瀏覽器引擎兼容前綴,看起來很討厭,但至少比以前高效多了,而且易于配置。
觀看演示
(英文:.)