
1、1,通過本章學習,應該掌握以下內容: 1.概述2.用制作基本的網頁,第2章,2,一、 概述,1、的安裝下載安裝程序; 進行安裝,3,2、 的工作區 (1)標題欄; (2)菜單欄; (3)插入面板組; (4)文檔工具欄; (5)標準工具欄; (6)文檔窗口; (7)狀態欄; (8)屬性面板; (9)浮動面板。,4,3、創建站點 (1)站點的分類 本地站點和遠程站點 本地站點:網頁制作者制作網頁和測試網頁的一個總的文件夾。不能在互聯網中瀏覽。 遠程站點:是本地
2、站點的一個映射,結構基本相同,可以讓任何上網的瀏覽者瀏覽的文件。,5,(2)創建本地站點 站點|新建站點 (3)管理站點 編輯站點; 復制和刪除站點;,6,注意: 刪除站點只是刪除了根文件夾和 之間的關聯,但是文件夾本身及其里面的內 容仍然存在。,7,4、用創建文件 (1)主要的文件類型:HTML文件 (2)文件|保存(或者ctrl+s) (3)文件的命名一般使用英文字母和數字, 可以以數字開頭,也不能在文件名中使用空格、特殊字符或標 點符號,文件名最好不要使用漢字,因為許多瀏覽器不支持漢字命名的文件。,8,二、制作基本的網頁,一、文本標題 1
3、共設置了6級標題,16級,每級標題的字體大小依次遞減 2設置標題方法:(1)選中文本或段落;(2)格式|段落;屬性|格式,下拉菜單選項;插入面板|文本 練習舉例,9,二、處理段落,1、輸入文本 (1)直接輸入 (2)復制:定位光標,編輯|粘貼 (3)文件|導入|word文檔(4)把word文檔直接轉換html文件,10,2、特殊字符,(1)定位光標 (2)“插入”面板|文本|字符:其他字符| (3)“插入”菜單|HTML|特殊字符 (4)鍵盤 (5)軟鍵盤,11,3、插入日期,(1)插入|日期 (2)常用|插入日期按鈕,12,4、插入水平線,頁面上可以使用一條或者多條水平線來分隔文本和對象。
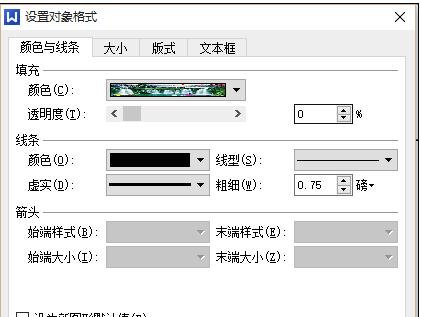
4、方法:插入|HTML|水平線 更改水平線的顏色: ,13,5、文本的編輯,(1)方法:選中文本|屬性 (2)改變文本的類型、樣式和大小 (3)改變字體的顏色 (4)為文字設置更多的樣式,14,6.文字的其他設置,(1)文本分段與換行 分段:enter 分行不分段:shift+enter (2)連續輸入多個空格: 全角狀態;ctrl+shift+空格; 編輯|首選參數|允許輸入連續空格,15,(3)設置文本滾動 屬性: Align:居左、居中、居右、靠上、靠下 :設置背景顏色 表示滾動的方向,值可以是left,right,up,down,默認為left beha

5、vior 表示滾動的方式,值可以是(連續滾動)slide(滑動一次)(來回滾動) loop 表示循環的次數,值是正整數,默認為無限循環(loop=-1),16, 表示運動速度,值是正整數,默認為6,單位是像素。 表示停頓時間,值是正整數,默認為0,單位是毫秒 。 、width 表示運動區域的高度和寬度,值是正整數(單位是像素)或百分數,默認width=100% 為標簽內元素的高度 、 表示元素到區域邊界的水平距離和垂直距離,值是正整數,單位是像素。
6、r=this.stop() 表示當鼠標移上區域的時候滾動停止dw用框架進行網頁布局, =this.start()當鼠標移開的時候又繼續滾動。,17,7、頁面設置 8、首選參數(再講 跟蹤圖像),18,跟蹤圖像: 可以在“跟蹤圖像”文本框中指定復制設計時作為參考的圖像。該圖像只供參考,當文件在瀏覽器中顯示時并不出現。 調節“透明度”,確定跟蹤圖像的不透明度,從完全透明到完全不透明。,19,注意: 設置“跟蹤圖像”之后,若再設置頁面背景圖像,則在設計視圖中看不到頁面背景圖像,預覽時才能看到。,20,9、項目列表和編號列表,(1)創建列表 項目列表:無序列表 編號列表:有序列表 (2)列表的嵌套,21
7、,三、插入圖像,1、網頁圖像的一般格式 (1)GIF格式(圖形交換格式) 帶動畫效果 (2)JPG格式(聯合圖像專家組標準) 電子照片 (3)PNG格式(可移植網絡圖形) 中的圖片,22,23,24,2、插入圖像 (1)插入菜單|圖像 (2)插入面板|常用|圖像 操作舉例 3、設置圖像屬性 注意: (1)圖片文件最好獨立存放于單獨的文件夾。 (2)圖片文件名盡量不使用漢字和特殊符號,否則可能導致圖片在瀏覽器中不能顯示。,25,4、插入其他圖像元素 (1)插入圖像占位符 準備好將最終圖像添加到web頁面之前使用的圖形,在使用瀏覽器時,它將顯示為一個紅叉。方法:插入面板|常用|插
8、入圖片下拉按鈕|圖像占位符插入菜單|圖像對象|圖像占位符,26,(2)插入鼠標經過圖像 插入|圖像對象|鼠標經過圖像,注意:主圖像和次圖像大小要一致 如果不一致,將自動調整第二個圖像的大小以匹配第一個圖像的屬性,27,舉例:,精彩網頁設計實例導航ch033.5,28,(3)插入導航條 功能:實現網頁的導航 方法:插入|圖像對象|導航條,注意:每個網頁文件只能包含一個導航條,29,舉例:,精彩網頁設計實例導航ch022.3,30,四、插入超級鏈接,網站是由一個個的網頁構成的,網頁之間不是彼此孤立而是相互關聯的。 網頁之間的關聯一般是通過“超級鏈接”的方

9、式。,31,超級鏈接由兩部分組成:鏈接載體和鏈接目標。鏈接載體:頁面中引導瀏覽者去單擊某個超級鏈接的載體,是一種指針。 許多頁面元素都可以作為鏈接的載體,如文本、圖像等。鏈接目標:超級鏈接的指向位置或文件URL。 它可以是任意的網絡資源dw用框架進行網頁布局,如:頁面、圖像、聲音、各種文件、程序、E-mail,甚至是頁面中的某個位置(即錨點)。,32,鏈接目標的分類:,:將鏈接的文檔載入一個新打開的瀏覽器窗 口。 :將鏈接的文檔載入該鏈接所在框架的父框架或父窗口。如果包含鏈接的框架不是嵌套框架,則所鏈接的文檔載入整個瀏覽器窗口。 _self:將鏈接的文檔載入鏈接所在的同一框架或窗口。此目標
10、是默認的,所以通常不需要指定它。 _top:將鏈接的文檔載入整個瀏覽器窗口,從而刪除所有框架。,33,注意:當頁面上無框架時, _top、 、 _self這幾個選項的表現是一樣的,都是在原來的窗口打開網頁。,34,1、文字鏈接,方法: (1)選中文本,屬性|鏈接文本框中直接輸入網頁路徑 (2)選中文本,屬性|指向鏈接按鈕 (3)選中文本,屬性|瀏覽文件按鈕 (4)選中文本,常用|鏈接按鈕 (5)“插入”菜單|超級鏈接,35,2、圖像鏈接,方法:選中圖片,方法同上。,36,3、使用圖像地圖,定義:一張地圖,當單擊圖片中的不同區域時,分別打開不同的URL頁面。,37,創建圓形熱點 創
11、建矩形熱點 創建多邊形熱點移動熱點區域,38,4、內部鏈接與外部鏈接,內部鏈接:鏈接目標文件位于同一個站點內部,也稱為相對地址鏈接。外部鏈接:鏈接目標文件位于站點之外或直接位于上,也成為絕對地址鏈接。,39,5、電子郵件鏈接,方法: (1)“插入”菜單|電子郵件鏈接 (2)常用|“插入電子郵件鏈接”按鈕 (3)屬性鏈接文本框中直接輸入:電子郵件名稱,40,6、命名錨點鏈接,功能:常用于內容龐大繁瑣的網頁,快速重定向網頁特定的位置,比如:快速到首頁、尾頁或者網頁中某篇文章處,便于瀏覽者查看網頁內容。 創建過程分為兩步:創建命名錨記和鏈接到命名錨記。,41,(1)創建錨
12、記 “插入”菜單|命名錨記 或者 “插入”面板|常用|命名錨記 (2)創建鏈接相同頁面的鏈接:#錨記名稱 不同頁面的鏈接:鏈接目標路徑#錨記名稱 (再講),42,8、空鏈接,在鏈接文本框中輸入:# 作用:自動將當前頁面重置到頁面的首端,即頁面的開始處。,43,9、腳本鏈接,在鏈接文本框中直接輸入: :后面跟一些代碼或函數調用 :self.close( );,44,10、種鏈接路徑,(1)絕對路徑: 提供所鏈接文檔的完整的URL (2)文檔相對路徑 省略掉對于當前文檔和所鏈接的文檔的都相同的絕對URL部分 (3)站

13、點根目錄相對路徑 提供從站點的根文件夾到文檔的路徑,45,五、插入多媒體,1、插入音樂 方法一:超級鏈接到聲音文件方法二:嵌入聲音文件到網頁中 插入|媒體|插件,46,注意:用戶瀏覽器端必須擁有輔助應用程序才能查看常見的視頻格式, 如real 、和 Media 等。,47,2、添加背景音樂,(1)這種音樂多以MP3、MIDI文件為主 (2)選擇“代碼”視圖,將光標定位在之后,輸入下列代碼:(3)如果希望循環播放:(4)保存文件,按F12預覽該文件。,48,3、插入視頻,方法一:超級鏈接到視頻文件 方法二:嵌入視頻文件到網頁中 插入|媒體|
14、插件 注意:用戶瀏覽器端必須擁有輔助應用程序才能查看常見的視頻格式, 如real 、和 Media 等。,49,4、插入Flash對象,(一)插入Flash動畫 注意: 要確保Flash動畫能夠播放,必須在瀏覽器安裝Flash播放器( Flash ),50,3種不同的Flash文件類型,(1)Flash文件(.fla) 所有項目的源文件,在Flash程序中創建。此類型的文件只能在Flash中打開(而不能在或瀏覽器中打開)。可以在Flash中打開Flash文件,然后將它導出為SWF文件以在瀏覽器中使用。,5
15、1,(2) Flash SWF文件(.swf) 是Flash文件(.fla)文件的壓縮版本,已進行了優化以便于在Web上查看。此文件可以在瀏覽器中播放并且可以在中進行預覽,但不能在Flash中編輯此文件。這是使用Flash按鈕和Flash文本的對象時創建的文件類型。,52,(3) Flash模板文件(.swt) 能夠修改和替換Flash SWF文件中的信息。這些文件用于Flash按鈕對象中,使您能夠用自己的文本或鏈接修改模板,以便創建要插入在您的文檔中的自定義 SWF。,53,插入flash動畫的具體步驟:,(1)先準備好flash文件。 方法一:插入|媒體|Flash;
16、 方法二:常用|插入媒體按鈕。,54,注意:在該窗口中,Flash文件不會顯示,更不會播放,而是一個Flash占位符。,(2)在彈出的“選擇文件”對話框中選擇擴展名為.swf的Flash文件,即可將其插入到網頁編輯窗口。,55,(3)單擊該Flash占位符,可以在“屬性”面板中進行參數設置,比如Flash動畫是否循環播放,是否自動播放,畫面品質,顯示比例以及預覽播放效果等。 (4)保存,預覽。,56,(二)插入,方法一:插入|媒體| 方法二:常用|插入媒體按鈕,57,(三)插入Flash視頻FLV文件,方法一:插入|媒體|FLV 方法二:常用|插入媒體按

17、鈕,58,六、插入表格,1、創建表格,59,60,2、表格的屬性 3、單元格的屬性 4、添加及刪除行和列 5、拆分與合并單元格 6、嵌套表格 7、表格的布局模式,61,七、創建框架頁面,所謂框架,就是在瀏覽器窗口中把窗口分成幾個小的窗口,這些小窗口之間用邊框來分隔,每個小窗口可以顯示不同的HTML頁面,可以說每一個窗口都是一個小的瀏覽器,這樣的每一個小窗口,就是框架。,62,(一)框架的創建,1、使用預制框架集 文件|新建|示例中的頁,“常規”選項卡中選擇“框架集”,63,2、新建一個普通的HTML文件; “布局”面板單擊“框架”按鈕,在彈出的下拉菜單中選擇框架樣式。,64,3、使用鼠標拖動框
18、架邊框創建框架 注意:顯示“框架邊框” 查看|可視化助理|框架邊框,65,(二)保存框架,在瀏覽器中瀏覽框架頁面,必須先保存框架集和框架文件。 在保存時,每一個框架都有一個框架名稱,可以用默認的框架名稱,如: (上方)、(下-左側)、main Frame(下-右側)等,也可以在“屬性”面板中修改為新名稱來保存。 方法:文件|保存全部,66,(三)編輯框架,1、改變框架大小 用鼠標拖動框架邊框即可 2、拆分和刪除框架 拆分:修改|框架頁,選擇拆分方式 刪除:將鼠標放在分隔窗口的框架線上,將其拖動即可。,67,3、選擇框架 方法一:窗口|框架,打開“框架”面板 單
19、擊框架,68,4、設置框架和框架集的屬性,69,邊界寬度: 以像素為單位設置框架內容與左右邊框之間的距離。 邊界高度: 以像素為單位設置框架內容與上下邊框之間的距離。,70,注意:,如果要設置框架集的標題,一定要選擇框架集而不是單個框架,然后在工具欄的“標題”字段中,輸入框架集文檔的名稱,這樣,當訪問者在瀏覽器中查看該框架集時,標題顯示在瀏覽器的標題欄中。單個框架的標題只是該框架所引用網頁的標題。,71,(四)框架中的超級鏈接,在框架式網頁中制作超級鏈接時,一定要設置鏈接的目標屬性,為鏈接的目標文檔指定顯示的窗口。 -blank、-、-self、-top、 、le
20、、,72,注意:,(1)框架是不可以合并的。 (2)在創建鏈接時要用到框架名稱,所以要很清楚地知道每個框架對應的框架名。 (3)如果要鏈接到站點外的某一頁面,使用=“-top”,或=“-blank”來確保該頁面不會顯示為此站點的一部分。,73,八、HTML的基本語法,HTML文件由元素()組成,組成HTML文件的元素有許多種, 每一種元素都有名稱和可選擇的屬性,元素的名稱和屬性都在起始鏈接簽內表明,比如體元素body:這是個簡單的頁面 ,74,實際上,HTML文件僅由一個HTML元素組成,即文件以開始,以 結束,文件的其他部分

21、都是HTML的元素體。 HTML元素的元素體由3部分組成,即頭元素、體元素 和一些注釋。 頭元素和體元素的元素體又有其他的元素、文本、注釋組成。 即,一個HTML文件應具有下面的結構:,75, 說明:HTML文件開始說明:頭元素開始 頭元素體說明:頭元素結束說明:體元素開始 體元素體說明:體元素結束說明:HTML文件結束,76,(一)HTML文件頭元素,1、標題your title 或者your title ,77,2、控制 起控制作用。 元素一般放在容器中,容器前。例如: ,78,(二)版面風格控制,1、網頁體#是RGB顏色值,為16進制數,開始兩位數字表示紅色的深淺,中間兩位表
22、示綠色的深淺,末尾兩位表示藍色的深淺,00為最小值,ff為最大值。,79,2、字體 元素的屬性有color(顏色)、size(字體大小)、face(字體格式)等, ,80,3、標題 標題元素共有6種,為h1、h2、h3、h4、h5、h6,用于表示文章中的各種題目,標題號越小,字體越大。 Hn可以設置對齊屬性,如align=“left”, align=“”, align=“right”,81,4、分段 網頁瀏覽器是基于窗口的,用戶可隨時改變顯示區域的大小,所以,文本分段完全依賴于分段元素換行 只換行,不分段,82,5、清單,(1)無序清單 用開始,清單中的每一個條目都用引導,結尾處不
23、需要用標簽,無可奈何花落去 似曾相識燕歸來 小園香徑獨徘徊 ,83,(2)有序清單 用開始,每一個條目也用引導。,無可奈何花落去 似曾相識燕歸來 小園香徑獨徘徊 ,84,(3)自定義清單 用開始,清單條目以為引導,說明用引導。,無可奈何花落去 第一句 似曾相識燕歸來 第二句 小園香徑獨徘徊第三句,85,6、預排版,HTML文件的輸出是基于窗口的,因而HTML文件在輸出時都要重新排版,對于不需要重新排版或者重排版有礙于美觀的,可以用,使之在輸出時,對這一部分不做任何修改。,無可奈何花落去 似曾相識燕歸來 小園香徑獨徘徊,86,7、表格,說明:指定一行,是指單元格內文字與邊框
24、的距離;,兩個單元格之間的距離,87,九、使用表單,所謂表單,就是在網頁中內嵌的一個窗口,在該窗口中可以插入各種表單元素,從而使得網頁具有交互功能。,88,一個完整的表單包含兩部分: 一是在網頁中進行描述的表單對象(表單元素); 二是應用程序,它可以是服務器端的,也可以是客戶端的,用于對客戶信息進行分析和處理。,89,(一)創建表單,1、表單面板 表單在瀏覽網頁中屬于不可見元素,在向網頁插入一個表單時,就會自動地出現一個紅色虛線表格。 如果沒有看到此輪廓,檢查是否選中了 查看可視化助理不可見元素。 表單輸入類型稱為:表單對象。,90,(1)表單: 單
25、擊“表單”按鈕,可在文檔中插入表單。任何其他表單對象,如文本域、按鈕等,都必須插入表單之中,這樣瀏覽器才能正確處理這些數據。,91,(2)文本字段: 表示在表單中插入文本域。 (3)復選框 (4)單選按鈕 (5)列表/菜單 (6)跳轉菜單 (7)按鈕,92,(二)處理表單結果,1、通過電子郵件處理表單 這種方法把表單內容發送到指定的E-mail中。 選中表單,設置表單屬性:,93,2、通過程序處理表單 需要ASP相關知識。,94,作業:,題目:以某公司網站建設為例 (學生自己找個網站),寫出該網站的優、缺點和改進方案, 并提交自己的設計。 字數:2000-3000字 電話: 時間:期末考試之前,交31樓515辦公室李素貞老師,95,網站設計 要求: 1、網頁中至少要有文字、圖像、超鏈接 2、至少包括3個網頁文件 3、網站設計盡量要美觀、大方,要有自己的風格,