
上過了骨干培訓(xùn)選修三的課程,聽完了董新瑩學(xué)姐的精彩講解微信小程序文字左對(duì)齊,相信大家課上都收獲了不少,也知道了許多關(guān)于微信推送與H5的知識(shí),俗話說溫故而知新,讓我們跟隨骨干培訓(xùn)筆記的內(nèi)容,重新溫習(xí)一下精彩的課程吧。
Part 01 推送排版指引
1.瀏覽器的選用
一般選用較多的就是這四種瀏覽器,大家可以分別試試,然后選出最適合自己使用的瀏覽器。
2.編輯器的選用
四種編輯器各有優(yōu)劣,也是視大家的情況而定,初學(xué)者推薦用秀米。
3.排版的作用
首先要明確,排版是為了內(nèi)容服務(wù)。好的排版,一定都是順應(yīng)人性的排版。
人天生缺乏耐心,如果沒有經(jīng)過排版處理,冗長的文章會(huì)給讀者帶來很大的信息獲取壓力。
排版的作用有三點(diǎn):
減輕讀者的閱讀壓力
增加讀者對(duì)文章邏輯鏈條的把握和理解
給讀者提供適當(dāng)休息,閱讀成就的滿足感
正文排版,包括三部分:

第一部分.文字
(1)文字字號(hào)
不同的部分因?yàn)樾枨蟛煌褂玫淖痔?hào)也有所不同。
標(biāo)題:推薦16px-18px
正文:推薦14px-16px
標(biāo)注:推薦12px-14px
(2)文字顏色
主題色
一種顏色作為主題色,可以用在標(biāo)題、重點(diǎn)內(nèi)容、二維碼、頭像、頂部和底部的引導(dǎo)等。
正文顏色
一種作為正文顏色,不建議用純黑(#),手機(jī)端會(huì)比較刺眼,灰色會(huì)溫和一點(diǎn)。
常用的有:#、#
標(biāo)注色
一種作為標(biāo)注顏色,用作引用內(nèi)容、注釋、聲明等。常用的顏色有:#、#
注意:文章中除了圖片,正文全部顏色不要超過三種,顏色太多顯得雜亂。另外,不要選擇飽和度太高的顏色,就是日常所說鮮艷的顏色。這些顏色看起來比較廉價(jià),也會(huì)對(duì)我們的情緒造成影響。
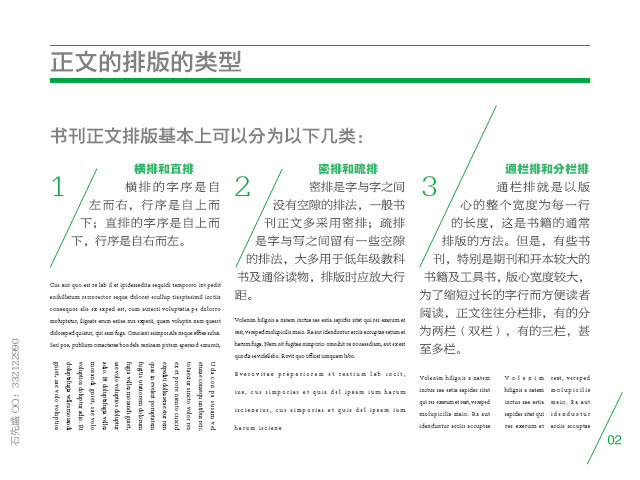
(3)文字對(duì)齊
文字對(duì)齊主要有兩種方式:

另外要注意的一點(diǎn)是左對(duì)齊和兩端對(duì)齊,如果沒有特殊的排版樣式,建議正文部分使用兩端對(duì)齊的方式,這樣在手機(jī)上顯示出來的效果才會(huì)更加整齊,不會(huì)呈現(xiàn)出長短不一的效果。
(4)強(qiáng)調(diào)內(nèi)容
在文章中,經(jīng)常需要強(qiáng)調(diào)某一部分,通過設(shè)計(jì)在視覺上凸顯出來。
借由底色、邊框與不同字體的變化,告訴讀者這一段很重要,也幫助快速瀏覽掌握重點(diǎn)。
除了要特別討論的上色之外,最常用的強(qiáng)調(diào)法不外乎「加粗」、「變斜」或是「加底線」。
加粗、變斜是透過墨色濃度或形狀變化與正文對(duì)比,這發(fā)源自西方數(shù)百年的排版規(guī)則;加底線則是打字機(jī)盛行之后留下的遺產(chǎn)。強(qiáng)調(diào)方式很多,但是千萬不能亂用,更不能同時(shí)用在一個(gè)段落里,否則效果會(huì)讓人很尷尬。
▍下劃線
下劃線是打字機(jī)時(shí)代的產(chǎn)物,如今已經(jīng)過時(shí)。如果用下劃線進(jìn)行強(qiáng)調(diào),反而會(huì)喧賓奪主,對(duì)文字的閱讀形成干擾。除超鏈接外,其他句子盡量不要使用下劃線。
▍斜體
英文從文藝復(fù)興時(shí)期,就已經(jīng)有了用斜體進(jìn)行強(qiáng)調(diào)的排版規(guī)則。但中文不同,中文沒有斜體,只有計(jì)算機(jī)程序變形的斜體效果。中文斜體后失去了中文字形原來的結(jié)構(gòu)和美感,所以不要在中文中使用斜體。
▍加粗
加粗是最理想的強(qiáng)調(diào)方式,也是最通用的做法。強(qiáng)調(diào)的時(shí)候除了加粗外,還可以改變字號(hào)或改變顏色。
第二部分.留白
如果用黑白打印機(jī),把微信文章打印出來,你會(huì)發(fā)現(xiàn)各種顏色間區(qū)別,其實(shí)只是灰度不同。紙上只有黑與白兩部分。
上面說的文字和符號(hào),就是排版設(shè)計(jì)中「黑」的部分,而設(shè)計(jì)「白」的部分,也是非常重要的。

字間距、行間距、段間距、頁邊距等,這些是「白」的部分。就像陰陽一樣,黑白得當(dāng),才有了和諧的美感,給閱讀留下了呼吸的空間。
間距
字間距——1
行間距——1.5-2倍
頁邊距——5-15
字號(hào)正文一般為14,標(biāo)題一般為16,時(shí)間、地點(diǎn)等可適當(dāng)放大字號(hào)、加粗、換色以示強(qiáng)調(diào),行距1.8-2倍,頁邊距5-20,對(duì)齊方式為兩邊對(duì)齊。正式稿件、大段文字使用首行縮進(jìn),不要用空格代替。
字間距:這一參數(shù)很少人設(shè)置,前面測試的時(shí)候發(fā)現(xiàn)設(shè)置后在手機(jī)上的顯示效果,給讀者的體驗(yàn)會(huì)更好,所以建議設(shè)置(用秀米可以設(shè)置)董新瑩學(xué)姐一般用的是1像素,這個(gè)效果是最好的。
行間距:行間距建議設(shè)置在1.5—2.0倍左右,這樣不會(huì)顯得文字太密集微信小程序文字左對(duì)齊,董新瑩學(xué)姐經(jīng)常使用的是2.0倍,效果比較好,閱讀起來眼睛不會(huì)太累。
頁邊距:這一參數(shù),很多公眾號(hào)都沒有設(shè)置,但是效果卻非常好,效果就是頁邊有一定的留白,看起來很文藝;所以這一點(diǎn)也是很建議使用,參數(shù)的話我建議在5—15像素之間,太寬了也不好,太窄了看不出來,董新瑩學(xué)姐最長使用的是12像素,效果還可以。
恰當(dāng)間距的重要性
行間距:行間距建議設(shè)置在1.5—2.0倍左右,這樣不會(huì)顯得文字太密集,董新瑩學(xué)姐經(jīng)常使用的是2.0倍,效果比較很好,閱讀起來眼睛不會(huì)太累。
第三部分.圖片
一是留白,現(xiàn)在來看留白已經(jīng)是很多主流排版方式的一種經(jīng)常性選擇,不論是PPT,還是設(shè)計(jì)行業(yè)都有這樣的趨勢。在微信排版中同樣適用,所以建議在圖片排版中文字和圖片之間留一行空白,在手機(jī)閱讀時(shí)體驗(yàn)更好;
二是居中,圖片加入后對(duì)齊方式設(shè)為居中,可以保證在電腦中查看時(shí)圖片也很規(guī)整。
4. 推送最后標(biāo)明
文字:用于新聞、時(shí)評(píng)、采訪類推送,署寫稿者名。

圖片:用于新聞、采訪類推送,署攝像者名。
圖文:寫稿與攝像者為同一人或同一組織時(shí)使用。
文案:活動(dòng)宣傳,策劃等推送用,署稿者名。
排版:署推送制作者名。
5.最后的注意事項(xiàng)
(1)一個(gè)推送里,圖片最好都是一樣的大小。
(2)推送最后標(biāo)明是為了避免侵權(quán)。
(3)預(yù)覽要掃描二維碼,以手機(jī)的效果為準(zhǔn),微信的摘要一般十幾二十字就行,不寫的話會(huì)直接選推送前54字。
(4)插入圖片表情包寬度小一點(diǎn),不然會(huì)很糊。
(5)要插入視頻的話在圖文模板搜索視頻,秀米只支持騰訊視頻,要插入推送的視頻必須傳到騰訊視頻,而且騰訊視頻要審核,一篇推文最多三個(gè)視頻。
(6)不建議使用太多模板,簡約就好。
(7)基礎(chǔ)色可以改變模板里很多小部件的顏色。
(8)萬事開頭難,記得多多練習(xí)。
(9)一定要記得隨手保存。(一個(gè)有故事的經(jīng)驗(yàn))
Part 02 H5簡單講解
H5是一種用在微信上的PPT。像之前我們接觸到的青年大學(xué)習(xí)其實(shí)就是一種H5。
通過秀米就可以進(jìn)入H5的制作
H5也可以用來制作調(diào)查表,是除了問卷星之外的另一種選擇,H5的動(dòng)畫更多,預(yù)覽比較耗時(shí),但對(duì)大家的參與度比較好。
在頁面的左側(cè)也可以給H5加上音樂,系統(tǒng)提供很多音樂,當(dāng)然同學(xué)們也可以自己上傳音樂,讓制作出來的H5更優(yōu)秀。
新的時(shí)代,有著新的機(jī)遇,董新瑩學(xué)姐強(qiáng)調(diào),自媒體的時(shí)代已經(jīng)到來了,很多人都會(huì)有自己的個(gè)人公眾號(hào),參與的成本低,但一旦瀏覽量上去了,就有變現(xiàn)的能力,同學(xué)們看完,有沒有躍躍欲試呢?快來試試吧!
【本期作業(yè)】
請(qǐng)各位小可愛從“2018骨干培訓(xùn)選修三”QQ群()中獲取一個(gè)文檔,運(yùn)用本周所學(xué)知識(shí)將其做成微信推送(或H5),可自行配圖,并在11月17日(周六)晚22:00前將作品“生成長圖”后以“選修三作業(yè)-部門-姓名”命名,發(fā)送至郵箱:,小秘們會(huì)根據(jù)大家的完成情況打分哦~
注:作業(yè)只針對(duì)院學(xué)生會(huì)成員。
特別鳴謝新聞編輯部1804班高梓濤同學(xué)提供文檔!
出品 | 武漢大學(xué)測繪學(xué)院學(xué)生會(huì)
文字 |胡俊東
攝影 |胡俊東 張明凱
排版 | 伍靖雯
審核 | 王煜斌
投稿郵箱 |