
怎樣實現一個帶圖片顯示的模態視圖彈窗呢?有時候我們的確有這個需求,自己實現?不不不,哪有官方的方便!
下面我來介紹一種使用官方組件就能實現的方法:
首先找到官方文檔:?顯示模態彈窗的API wx.()
wx.參數介紹

發現并沒有設置圖片的參數,但是這是一個API,但是組件呢?我并沒有在官方文檔中找到,但是經過嘗試發現是可以顯示一個模態彈窗的,即:
wx.({title: '提示',: '這是一個模態彈窗',: (res) {if (res.) {.log('用戶點擊確定')} else if (res.) {.log('用戶點擊取消')}}})
可以改寫為:

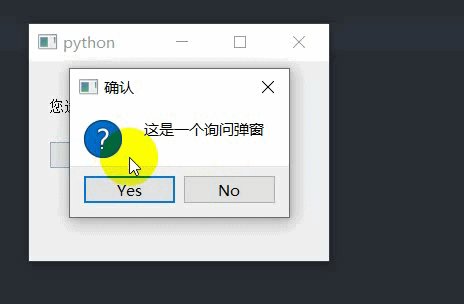
這是一個模態彈窗
但是是否隱藏,確認以及取消的回調都需要自己手動綁定至js進行控制,效果還是一樣的
普通模態彈窗 下面我們給他加上圖片:

//wxml: 代碼如下
顯示彈窗//需要換行的話直接添加view標簽You say that you love rain,but you open your when it rains...You say that you love the sun,but you find a spot when the sun ...You say that you love the wind,But you close your when wind blows...This is why I am ; You say that you love me too...
//js: 代碼如下

Page({/*** 頁面的初始數據*/data: {: true},/*** 顯示彈窗*/: () {this.({: false})},/*** 點擊取消*/: () {// do .({: true})},/*** 點擊確認*/: () {// do .({: true})}})
帶圖片模態彈窗 我們還可以定制圖片大小:
wxss: 代碼

.image {width: ;: ;: 10rpx 20rpx 0rpx 0rpx;float: left;}
這樣子的話其實大家就明白了,只是一個容器微信小程序button圖片,大家可以盡情的發揮想象去定制,既不用完全自己去實現一個自定義模態彈窗視圖微信小程序button圖片,又可以擺脫官方wx.的簡陋