
設計師,在工作中都離不開版面設計。好的版面設計可以提升作品的美觀度。
但許多新手設計由于經驗不足,經常會在版式設計上花費許多時間。
很多設計師會選擇臨摹優(yōu)秀的作品,提升自己版式設計的能力,但是在完成設計后,大家都很少去思考設計背后的秘密。
今天在這里,總結了幾個版式設計原理的問題,幫助大家快速掌握版式設計。
本篇文章將從以下五個板塊為大家講述:
1、版式組成
2、構圖平衡
3、設計原則
4、設計流程
5、案例演示
01
版式組成
1、主體:視覺焦點,主導著整個設計(可以是人/物/文字/圖片),整個版面最吸引人的部分,相當于主角的作用。
2、 文案:對主體的輔助說明或引導,畢竟有時候我們放一只小狐貍在旁邊,用戶也不能準確的知道它在說什么,配角的作用。
3、點綴元素:裝飾元素,可有可無,具體根據版面需要;好的點綴元素能夠渲染氣氛,大部分的點綴元素遵循三角形原則,類似下圖中的云朵,群演的作用。
4、背景——可分為純色/彩色肌理/圖片/圖形等。
02
構圖平衡
在設計中,平衡是實現統(tǒng)一的一條重要途徑。如果上面所說的元素組合起來處于平衡狀態(tài),那么這個設計看起來就是統(tǒng)一的,就會給人一種整體印象。因此,平衡是視覺傳達設計的一個重要方面。版式平衡總共有3種分類,分別是:對稱平衡左右按鈕素材,非對稱平衡和整體平衡。
①、對稱平衡
對稱是同等同量的平衡,對稱式設計是一種靜態(tài)的,可預見的,講求條理和平衡布局的設計。對稱構圖相對比較易于創(chuàng)建,特點是穩(wěn)定,莊嚴,整齊左右按鈕素材,安寧,沉靜和古典。

②、非對稱平衡
非對稱在不對等的元素間創(chuàng)設出秩序和平衡,非對稱設計由于版式不可預見,所以空間是變化的。特點是動態(tài)的,靈活的和富有活力。非對稱構圖比較多,常見的有以下6種形式。
對角線構圖:
文案擺放在版面的對角線方向,一方面避免了司空見慣的居中版面,一方面給中心主體留出了更多的創(chuàng)作空間;另外中心的圖形也可以是對角線的設計,這樣會讓整個構圖看起來比較平衡。
發(fā)射狀構圖:
點綴元素圍繞中心的文案或者圖形發(fā)射,這樣的構圖會讓中心的視覺容易聚焦,視覺沖擊感會更強烈。
像電商大促活動,淘寶和京東等等會經常用到使用發(fā)射性構圖來營造大促活動的熱鬧火烈程度。
中心構圖:
這是我們最常見的構圖之一,文案和主體居中頁面,注意的是位于版心的主體要盡可能的出彩,利用設計技巧吸引讀者的眼光,這樣才能避免破平淡乏味。
s形構圖:
文案或者圖形放在線條轉折的地方,整體呈一個s形。另外線條的起點和重點也同樣是讀者容易關注的地方,可以放一些重要的信息。這樣的構圖靈活,有趣,而且可以引導用戶沿著s形軌跡閱讀信息。
二分構圖:
文案和主體分開,呈左右或者上下的構圖形式,注意的是文案要采用對齊原則。這樣的構圖也是比較容易創(chuàng)建的。
形狀構圖
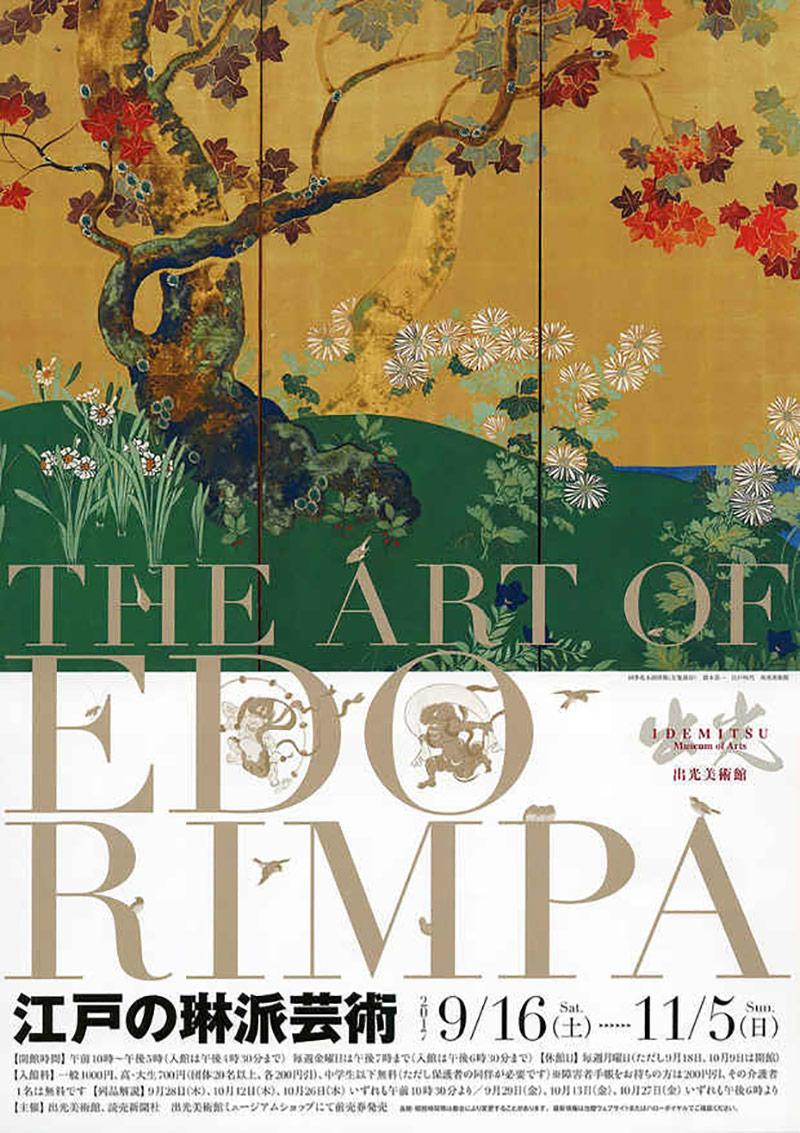
主體和文案組合的形式可以是圓形,三角形,矩形等形狀構圖。注意如果是用三角形構圖,最好呈倒金字塔結構,這樣更加輕便引導用戶進入下一個信息層。
③、整體平衡(滿版平衡)
整體平衡,是指圖片充滿整個版面,文案布局在上下,左右,中部的位置,特點是主要以圖像為訴求,視覺傳達直觀而強烈。滿版型構圖,給人大方,舒展的感覺。注意:在設計的過程中,這種類型的文字處理很容易顯得“嘈雜”,因此為了避免擁擠的空間,適當刪減些文字。

03
設計原則
對構圖形式了解后,我們還要知道一些基本的設計原則,雖然這些原則我們可以在其他地方反復的看到,但是我在這里還是要強調一遍,因為它可以幫助我們在打破規(guī)則之前,必須清楚規(guī)則是什么。另外注意一點就是,這幾個原則不是獨立分開的,而是可以同時考慮和結合,不是唯一選擇:
對比:
缺乏對比,作品會變得平淡乏味并且不能有效地傳遞信息,運用好對比,可以在頁面上引導用戶的視覺,并且制造焦點。
一般產生對比的方法可以有:大小對比;粗細對比;冷暖色對比......不管是哪種對比,當你期望對比效果有效的話,需要大膽一些,明顯一些,不要拿12號和13的文字做大小對比,這是沒有任何意義的,不要畏畏縮縮,做設計也是一樣。
對齊:
任何元素都不能在版面上隨意安放。每一項都應當與頁面上的某個內容存在某種視覺聯系。在版面上找到可以對齊的元素,盡管它們可能距離比較遠。需要注意的地方是避免同時使用多種對齊方式。
左邊的海報采用了矩形構圖,右邊的海報采用了二分構圖,但是文案都是找到了一條明確清晰的對齊線,這樣讓版面產生了秩序美。
親密性:
同類相近,異類相遠,相關的元素距離靠近,歸組在一起,成為一個視覺單位,而不是多個孤立分散的狀態(tài),這樣有助于組織信息,減少混亂,讓結構變得更清晰。根據文案內容,進行合理的分組和歸類。
左邊海報文案分成了4組,清晰有條理,中心的主體和點綴元素也利用了親密性原則,使得中心主體顯得更飽滿;右邊海報主體采用了發(fā)射構圖,整體呈倒置的金字塔形式,這種錐形容易引導用戶閱讀下一個信息層。
重復:
重復的目的是統(tǒng)一,并增強視覺效果。比如標題都是同一個字體或大小或粗細。但需要注意的是,要避免太多地重復一個元素,重復太多只會讓人討厭,要注意重復的“度”。太多的重復會混淆重點,都是重點等于沒有重點。一般來說看,呈均勻的重復式圖案,是作為背景使用的。
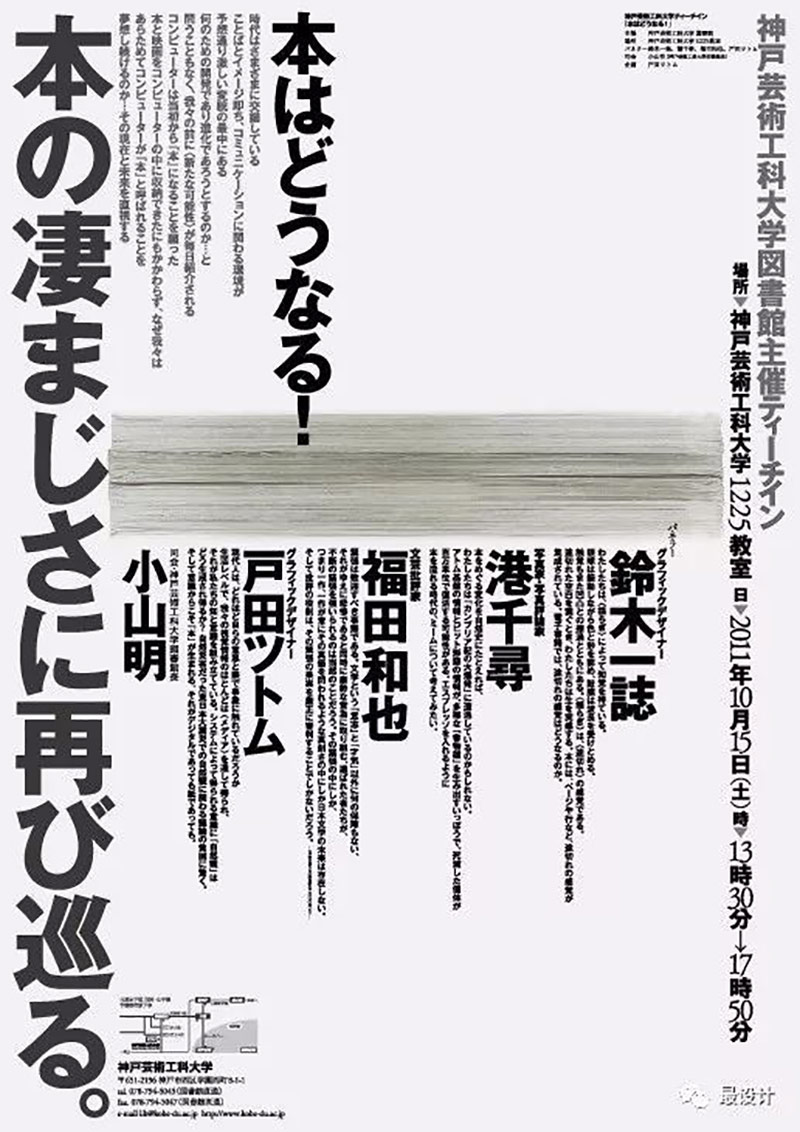
左邊海報中,我們的視線會被那一個不同的女孩吸引住,這個女孩和左上角的文案“敏感詞萬歲”想呼應,這種同質中的不同,即是變異元素,用來制作視覺焦點。
右邊海報是葛西熏設計師為日本著名設計師仲條正義的個人展設計的海報,其中重復的形象是一個腮幫鼓起的小孩形象,不知道是在喝東西還是吐東西,這個具有沖擊感的形象其實和這次展覽主題“飲&嘔吐”呼應的,設計師想表達仲條正義的創(chuàng)作于人生,正如這個重復的形象,不斷吸收,不斷推翻,最后不斷創(chuàng)造。

留白
留白是虛實空間對比的作用。適當的留白能讓頁面透氣,有呼吸,給人舒適感。大量視覺信息堆砌時,每個元素都要經過眼睛掃描,大腦處理,當找不到重點的時候用戶眼睛和大腦容易疲憊。在內容比較多的情況下,盡量在視覺上減少視覺分組;另外,多利用負空間創(chuàng)作一些巧妙的負空間。
左邊在留白的同時,利用了負空間巧妙的將海報的主題“美食”和“美酒”結合起來。右邊的海報是日本大師原研哉的設計作品,大量的留白空間更加顯得中間壽司的精致,少而靜的視覺元素提升了作品的品質感。
變化
一成不變的元素會容易乏味無趣,版面也缺乏靈活感,如果將一些元素發(fā)生位置,大小或者顏色變化,打破版面呆板、平淡的格局,使得畫面非常有層次感,不失為打破格局的好方法。
左邊的海報如果將所有的元素歸位,這將是一個文案和人物分開中規(guī)中距的構圖,當他們的位置發(fā)生了一些位移,整個頁面變得有趣多了。右邊海報采用了s形構圖,如果這些圓圈是大小,顏色一樣的,可能沒有多少人會有耐心的閱讀下去。
04
設計流程
前面我們了解了版式組成的元素,構圖和設計原則,那么我們在工作中怎么利用起來呢,下面介紹我自己的設計流程,每個人的流程都不一樣,大家都可以根據自己的習慣來調整。
1.需求溝通,確認主題
當接到需求的時候,第一步不要著急馬上開工。先要找對需求的方向,才能提高工作效率,事半功倍。溝通主要注意幾個方面:
A.需求的目的是什么?目標用戶是誰?背景是什么?——對癥下藥
B.這么多文案或者素材里面,哪個是一級二級?——劃分信息層級,尋找重點
C.風格上面有什么要求或建議?能否用3個關鍵詞表達?——預期效果是否達成一致
Ps:關于第3步風格溝通,建議雙方用圖片交流和表達。畢竟每個人對“高大上”的理解都是不一樣的,有的人認為是五彩斑斕的黑,有人認為是大量的留白。有了圖片,我們可以去分析圖片符合“高大上”的原因是哪些,從而提煉出具體的元素,將“感覺”具體化,這里也是運用到了情緒板設計的體系。
2.確定構圖形式,學會視線引導
根據前面的溝通和風格關鍵詞,收集好用于表達信息的元素,包括圖形圖像文字等等,然后在草稿或者腦海中構思好,怎樣的排布能讓信息有效的傳達出去。另外作為設計師要學會引導用戶的閱讀視線。比如你找到了一個抬頭向上看的模特,你可以把文案放在海報上方,用戶會習慣性地自然地沿著模特的視線看到文案。

3.色彩搭配,5種平衡關系
關于配色,網上大家都可以看到很多方法和理論,下面介紹這5種色彩平衡的方法個人覺得比較實用,也比較容易理解,大家要根據實際需求來運用合適的配色方案。
互補色——相互襯托
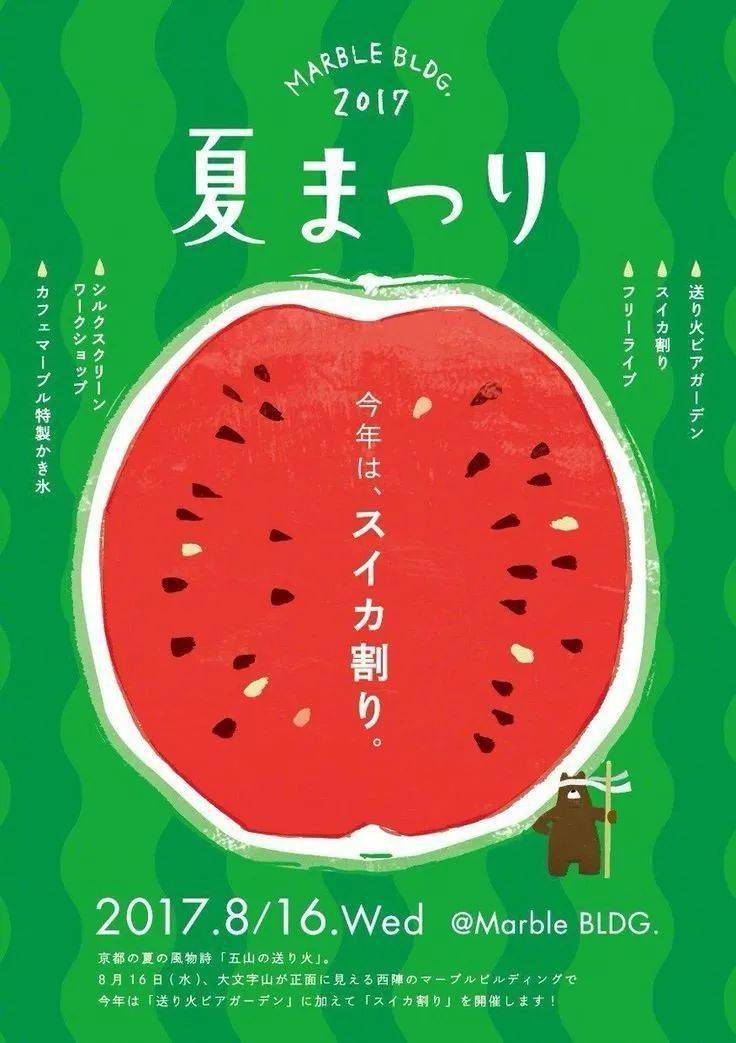
互補色就是色環(huán)上相對的兩個顏色,海報中的綠色和紅色就是這種關系,相互映襯,相互襯托,從而達到了一種平衡。
冷暖色——情感表達
當我們想表達強烈的情感時候,可以用冷暖色去對比,經常會在電影海報或者插畫作品中看到。
深淺色——色彩層次
這里的深淺指的是黑白灰對比的重和輕,一般來說,色大而深顯得比較重要,色小而淺顯得比較次要,我們可以看一下前面講構圖那塊展示的海報黑白版,會發(fā)現這個規(guī)律更加明顯。
中性色和彩色——視覺聚焦
中性色指的是黑色,白色和灰色,也叫無彩色,當中性色充當背景色的時候,彩色部分會更加突出和聚焦。
純色和花色——平衡多色關系
如果一張圖中,主體本身顏色比較豐富鮮艷,背景色也五顏六色的話就眼花繚亂了,也就是經常說的辣眼睛,這時候一般采用純色的背景來緩解視覺疲勞和平衡多色之間的關系。
4.確定字體搭配
不同的字體有不同的氣質,根據風格來選擇合適的字體。如果遇到比較好看的字體,卻不知道叫什么名字,可以找一些以圖搜字的網站,比如求字網等等,避免伸手黨。
黑體
工業(yè)現代感比較強的無襯線字體,給人感覺端正剛硬,具有力量感,多用于表達簡潔或信賴感的主題。
宋體
細致優(yōu)雅的襯線字體、苗條細長,特點是復古,多用于表達文藝或者時尚的主題
圓體
圓體的筆畫圓潤,柔美,可愛,具有親和力,多用于女性或兒童的主題領域
書法體
書法體特點是瀟灑大方,氣勢磅礴,具有歷史感,多用于表達傳統(tǒng)文化或者歷史主題。
哥特體

哥特體是裝飾性比較強的襯線字體,線條交接處和末端具有明顯的粗細變化和裝飾。特點是犀利、凌厲,多用于表達驚悚、魔法童話或者戰(zhàn)爭的主題。
藝術體
藝術體其實是泛指像素風格,手寫字體,漢儀六字簡等等具有強烈的藝術風格和設計感的字體。特點是輕松活潑,具有觀賞性和趣味性。
05
案例展示
上面的案例大部分是平面展覽或者電影海報,那么實際工作中的網頁,,閃屏或者ui界面這些怎么辦呢?其實方法都是一樣的,版面設計的原理應用在各個方面。這里演示一個移動端設計案例吧。
“抹除調整工具”來細調首先,運營小姐姐的文案非常簡潔,沒有冗長到讓我要分成一級二級三級;其次需求的目的也很明確,就是要突出2個素材和按鈕;最后風格也沒有奇奇怪怪的提議,只要和產品整體調性一致就好。那么在這里要介紹一下產品的背景了,pins是一款少女心拼圖app,界面簡潔清新,多種布局模板和背景。很快的,我在腦海中簡單地構思了一下構圖的方式。其實3種構圖形式都是可以的,但是為了更好的突出按鈕和素材效果,我最后選擇了對角線構圖
先在黑白稿的情況下把文案和主體布局好,讓主次關系清晰;考慮到目標用戶大部分是女生,使用了圓形字體,配色主要是參考了pins的logo的配色,少女心的品牌色;最后細節(jié)調整,加上一些點綴的元素,其中網格是pins比較受歡迎的背景。一個簡單的就這樣完成了。
當我們的工作內容無法滿足做文字比較多的平面海報的欲望時,可以考慮自命題的練習。當時聽到許巍《無人知曉》這首新歌的時候,有一些感悟和想法然后做了一些C4d素材,想利用它作為主體和歌名做一下排版練習:
在開始動手做之前我就想好了這次想做一個視覺直觀而強烈的海報,再加上主體是文案和素材的結合,所以我才采用了滿版構圖。在黑白灰中將主角和配角的位置確定好,再去調整字體和距離。
然后調整主體中4個字和素材之前的交叉和重疊,細節(jié)調整后,我嘗試了2個配色方案,一種是利用主體素材的顏色進行搭配,平靜和諧;另外一種是紅藍配色,直觀強烈。
總結:
最后總結一下,我們在進行版面設計時候,要注意從這幾個方面去不斷調整和檢查,同樣當你看到一張海報的時候不知道怎么去思考和分析,也可以從這幾個方面入手:
1.主題是否鮮明?視覺焦點是否突出?
2.構圖是否平衡?(3種平衡關系)
3.設計原則是否合理運用?(6個設計原則)
4.細節(jié)是否豐富? 是否有趣? 細節(jié)考驗著設計師的情懷。(字體、色彩、光影等)