
文章內容出處:網路素材
前言
前兩天有同學問我如何用VScode搭建C語言的環境。
接下來直接動手搭建C和C++的環境。
VS Code簡單介紹
VS code是一個微軟旗下的一個廣受歡迎的開源文本編輯器,相較于其他編輯器,VS code有著非常多的優點而讓開發者們對其愛不釋手。
比如炫酷的主題、漂亮的外觀、集成了終端以及輕量級的體積等等等等,VS code最厲害的地方在于他有著成熟的插件市場(我們下面馬上就要用到)以滿足開發者的各種開發需求,得益于這個插件市場,我們可以把VS code打造成各種開發環境。
VS code的下載也很簡單,直接去官網下載安裝即可。
MinGW簡單介紹和下載配置
需要注意的一點是,VS code只是一個文本編輯器,本質上和Windows的記事本是一個東西,它不是一個編譯器,它只是一個編輯器,編輯器是無法編譯運行程序的,這是編譯器的工作。
那么為了讓我們能夠在VS code里面編譯并運行C/CPP文件,我們需要去額外安裝C和C++的編譯器:GCC。
Windows平臺上的GCC移植版本是MinGW。我們用MinGW其實也就是用里面的GCC來編譯我們寫的C/C++文件。
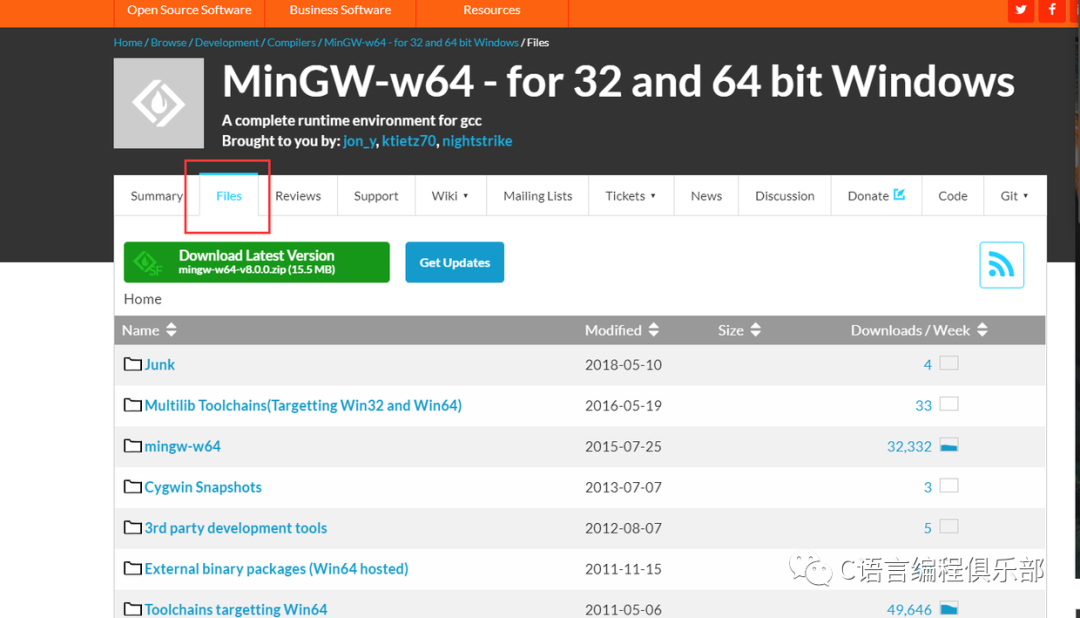
進去之后,選擇files:

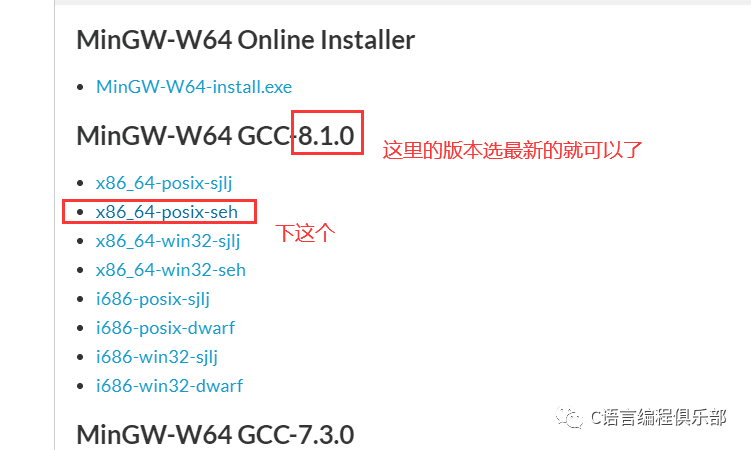
下載MinGW的壓縮包:


下載過程由于是從外網下載,會比較慢,可以多試幾次或者掛代理,另外根據筆者的經驗來看外網的東西一般中午下載起來會比較快。
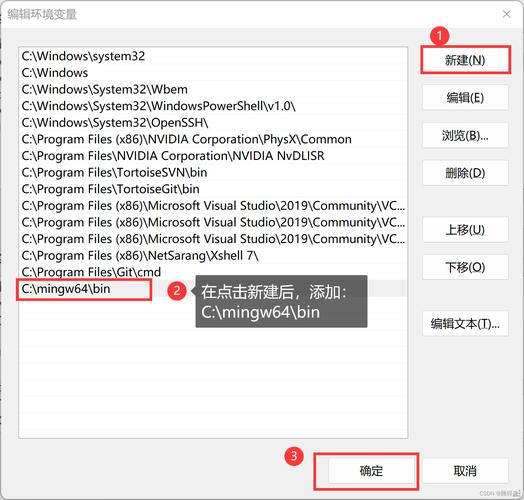
下載好了之后把他放在一個沒有中文和空格的目錄下解壓,然后配置環境變量。
在Win10的搜索欄(快捷鍵win+S)搜索環境變量會彈出系統屬性,點擊環境變量——上方的用戶變量里面找到Path——點擊編輯——點擊新建,然后把你的MinGW的bin路徑復制進去(如:D:\\MinGW\bin),然后一路確定。
這樣環境變量就配置好了,我們可以隨便找一個路徑打開一個cmd輸入:gcc --version來驗證一下:

接下來我們配置VScode
VScode配置
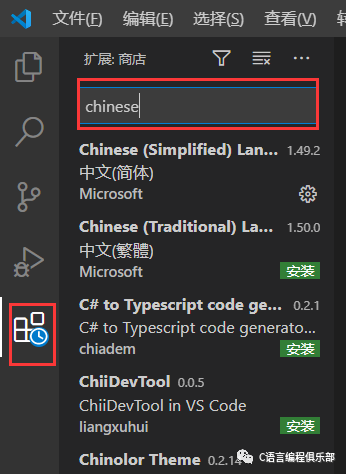
打開VScode,然后打開左邊的插件市場,下載并安裝兩個插件:

● Chinese:中文漢化插件,VScode默認是英文界面,為了方便咱給他改成中文的。在搜索欄搜索Chinese,選則中文簡體點擊右下角的安裝(我這里安裝過了所以沒有那個安裝按鈕)。
● C/C++:一款C/C++語法高亮的代碼插件。安裝方式和Chinese一樣。
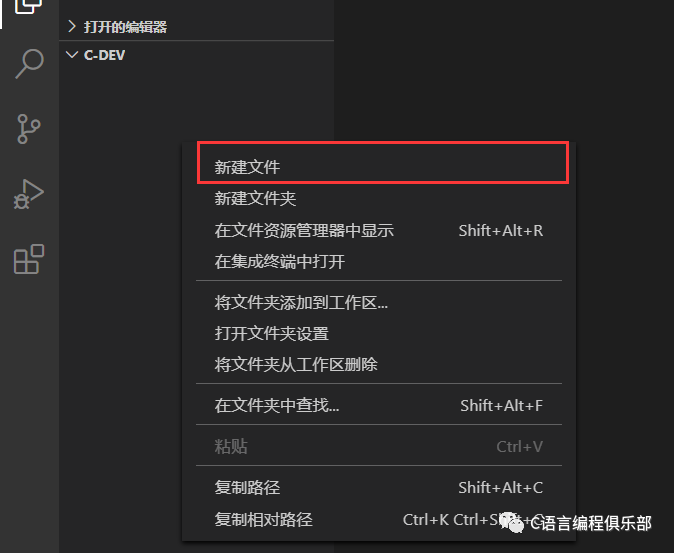
搞定之后我們來寫一個C文件測試一下,點擊左上角的文件——打開文件夾——選擇一個空文件夾打開,然后右鍵——新建文件:

隨便起個名(如Hello.c),隨便寫點代碼,比如經典的Hello World:

int main(void){printf("Hello World!");return 0;}
然后我們編譯他,點擊最上方的終端-->配置默認生成任務(也可以用快捷鍵ctrl+shift+b)然后你會看到這樣一個選項:
這是讓我們選擇用什么來編輯這個文件,由于我們寫的是C文件,應該用能夠編譯C文件的編譯器(也就是我們上文配置的MinGW里面的GCC)。
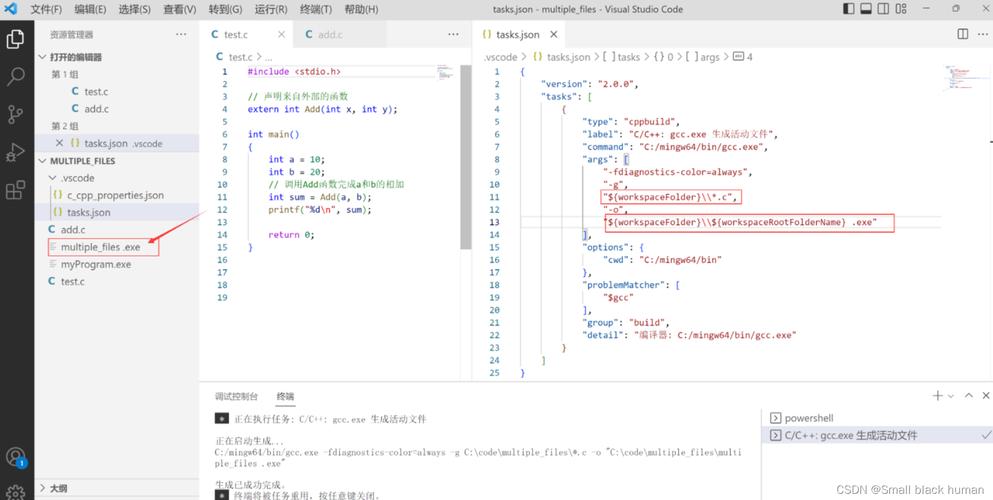
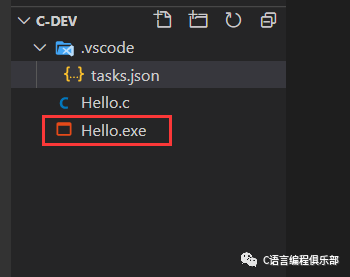
我們點擊這里的C/C++編輯器,然后就會發現我們這里生成了一個Hello.exe文件和 .vs code文件夾。

打開一個終端(終端——新終端),輸入.\Hello.exe來運行這個文件,你會發現終端成功輸出Hello World,這代表成功運行。
至于這個.vscode文件夾,是當前文件夾里的一些配置文件(比如這里的task.json,它其中寫入了使用什么編譯器,編譯器的路徑等信息)。
{"version": "2.0.0","tasks": [{//這個大括號里是‘構建(build)’任務"label": "build", //任務名稱,可以更改,不過不建議改"type": "shell", //任務類型,process是vsc把預定義變量和轉義解析后直接全部傳給command;shell相當于先打開shell再輸入命令,所以args還會經過shell再解析一遍"command": "gcc", //編譯命令,這里是gcc,編譯c++的話換成g++"args": [ //方括號里是傳給gcc命令的一系列參數,用于實現一些功能"${file}", //指定要編譯的是當前文件"-o", //指定輸出文件的路徑和名稱"${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //承接上一步的-o,讓可執行文件輸出到源碼文件所在的文件夾下的bin文件夾內,并且讓它的名字和源碼文件相同"-g", //生成和調試有關的信息//"-Wall", // 開啟額外警告//"-static-libgcc", // 靜態鏈接libgcc"-fexec-charset=GBK", // 生成的程序使用GBK編碼,不加這一條會導致Win下輸出中文亂碼"-std=c11", // 語言標準,可根據自己的需要進行修改,寫c++要換成c++的語言標準,比如c++11],"group": { //group表示‘組’,我們可以有很多的task,然后把他們放在一個‘組’里"kind": "build",//表示這一組任務類型是構建"isDefault": true//表示這個任務是當前這組任務中的默認任務},"presentation": { //執行這個任務時的一些其他設定"echo": true,//表示在執行任務時在終端要有輸出"reveal": "always", //執行任務時是否跳轉到終端面板,可以為always,silent,never"focus": false, //設為true后可以使執行task時焦點聚集在終端,但對編譯來說,設為true沒有意義,因為運行的時候才涉及到輸入"panel": "new" //每次執行這個task時都新建一個終端面板,也可以設置為shared,共用一個面板,不過那樣會出現‘任務將被終端重用’的提示,比較煩人},"problemMatcher": "$gcc" //捕捉編譯時編譯器在終端里顯示的報錯信息,將其顯示在vs code的‘問題’面板里},{//這個大括號里是‘運行(run)’任務,一些設置與上面的構建任務性質相同"label": "run","type": "shell","dependsOn": "build", //任務依賴,因為要運行必須先構建,所以執行這個任務前必須先執行build任務,"command": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //執行exe文件,只需要指定這個exe文件在哪里就好"group": {"kind": "test", //這一組是‘測試’組,將run任務放在test組里方便我們用快捷鍵執行"isDefault": true},"presentation": {"echo": true,"reveal": "always","focus": true, //這個就設置為true了,運行任務后將焦點聚集到終端,方便進行輸入"panel": "new"}}]}
調試程序
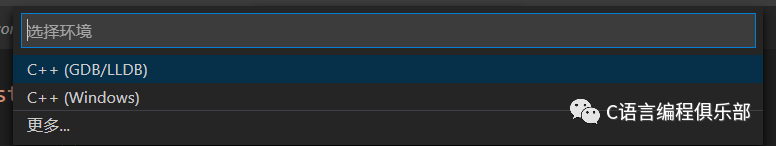
接下來我們說調試,VS code的調試快捷鍵是 F5,按下 F5,會出現調試器選擇界面:

選擇GDB,再選擇gcc,你會發現終端那里跳轉到了調試控制臺,并且.vscode文件夾下面又多了一個launch.json文件,上文我們已經說過了.vscode文件夾存放當前工作文件夾的一些配置文件。
例如task.json其實是編譯運行的配置文件,這里的launch.json文件就是調試相關的配置文件,詳解如下:
{"version": "0.2.0","configurations": [{ //這個大括號里是我們的‘調試(Debug)’配置"name": "Debug", // 配置名稱"type": "cppdbg", // 配置類型,cppdbg對應cpptools提供的調試功能;可以認為此處只能是cppdbg"request": "launch", // 請求配置類型,可以為launch(啟動)或attach(附加)"program": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", // 將要進行調試的程序的路徑"args": [], // 程序調試時傳遞給程序的命令行參數,這里設為空即可"stopAtEntry": false, // 設為true時程序將暫停在程序入口處,相當于在main上打斷點"cwd": "${fileDirname}", // 調試程序時的工作目錄,此處為源碼文件所在目錄"environment": [], // 環境變量,這里設為空即可"externalConsole": false, // 為true時使用單獨的cmd窗口,跳出小黑框;設為false則是用vscode的內置終端,建議用內置終端"internalConsoleOptions": "neverOpen", // 如果不設為neverOpen,調試時會跳到“調試控制臺”選項卡,新手調試用不到"MIMode": "gdb", // 指定連接的調試器,gdb是minGW中的調試程序"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe", // 指定調試器所在路徑,如果你的minGW裝在別的地方,則要改成你自己的路徑,注意間隔是\\"preLaunchTask": "build" // 調試開始前執行的任務,我們在調試前要編譯構建。與tasks.json的label相對應,名字要一樣}]}

我們來試著調試程序,按下 F9 是為當前所在行設置斷點。當然你也可以將 launch.json 文件中的 "": false改為true。
這樣程序會在main函數開始暫停,相當于在main函數的起步打斷點,進入調試之后 VS code 會給出一個調試工具,長這樣:
從左到右一次為:
● 繼續(F5)
●單步跳過(F10)
●單步調試(F11)
●單步跳出(shift+F11)
●重啟(shift+ctrl+F5)
●停止(shift+F5)
同時你可以在左邊的變量區域監視變量變化情況,這些都是基本的調試功能,這里不再闡述。
結束語
到這里為止我們已經把 VS code 打造成了一個 C 和 C++ 的開發環境,并嘗試了編譯運行和調試。
你可以拋棄笨拙 VC 6 和調試不方便的 Dev C++ 轉而使用 VS code 編寫調試 C/C++ 的程序了,祝你用的開心!